Project
Bright Bells
Industry
Education
Role
UX/UI Designer
Date
Dec. 23'-Nov. 24"
Bright Bells
Bright Bells
Bright Bells
Connecting schools and families in one powerful app. Providing users with an efficient platform to engage in conversations, tasks, and events to build strong communities.
Connecting schools and families in one powerful app. Providing users with an efficient platform to engage in conversations, tasks, and events to build strong communities.



PROBLEM STATEMENT
How might we improve school efficiency and engagement by developing a digital solution that effectively bridges communication between families and its institutions?
How might we improve school efficiency and engagement by developing a digital solution that effectively bridges communication between families and its institutions?
OJECTIVES FOR USER PAIN POINTS
• Develop a dedicated chat system to streamline conversations for users overwhelmed by disorganized communications.
• Develop a multi-purpose event feature that optimizes planning for users interested in increasing school involvement.
• Develop a dedicated chat system to streamline conversations for users overwhelmed by disorganized communications.
• Develop a multi-purpose event feature that optimizes planning for users interested in increasing school involvement.
Key Task Flow #1
Key Task Flow #1
Messaging. An integrated feature that quickly and easily enables staff and families to communicate with one another to ascertain information and complete essential tasks.
Messaging. An integrated feature that quickly and easily enables staff and families to communicate with one another to ascertain information and complete essential tasks.



Key Task Flow #2
Key Task Flow #2
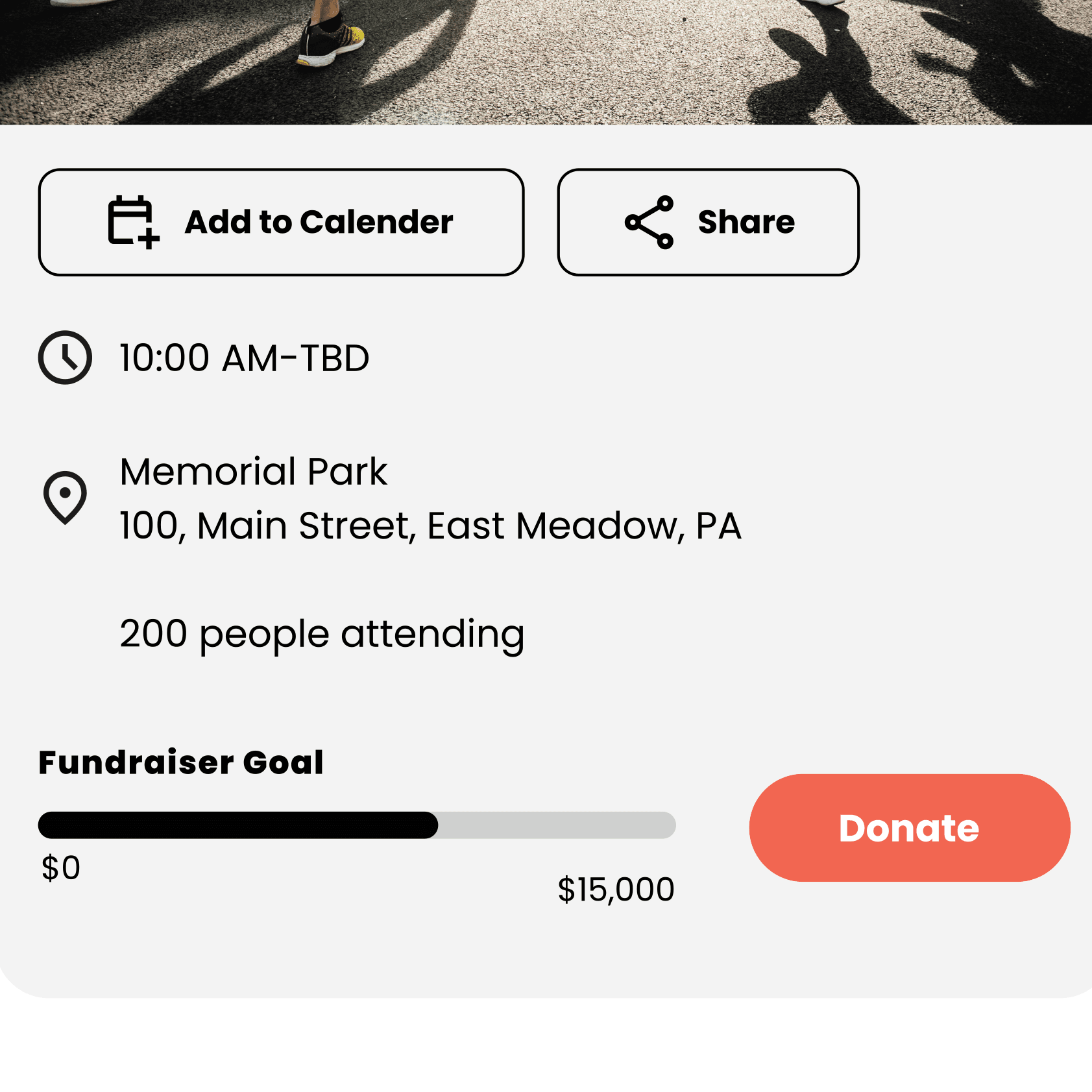
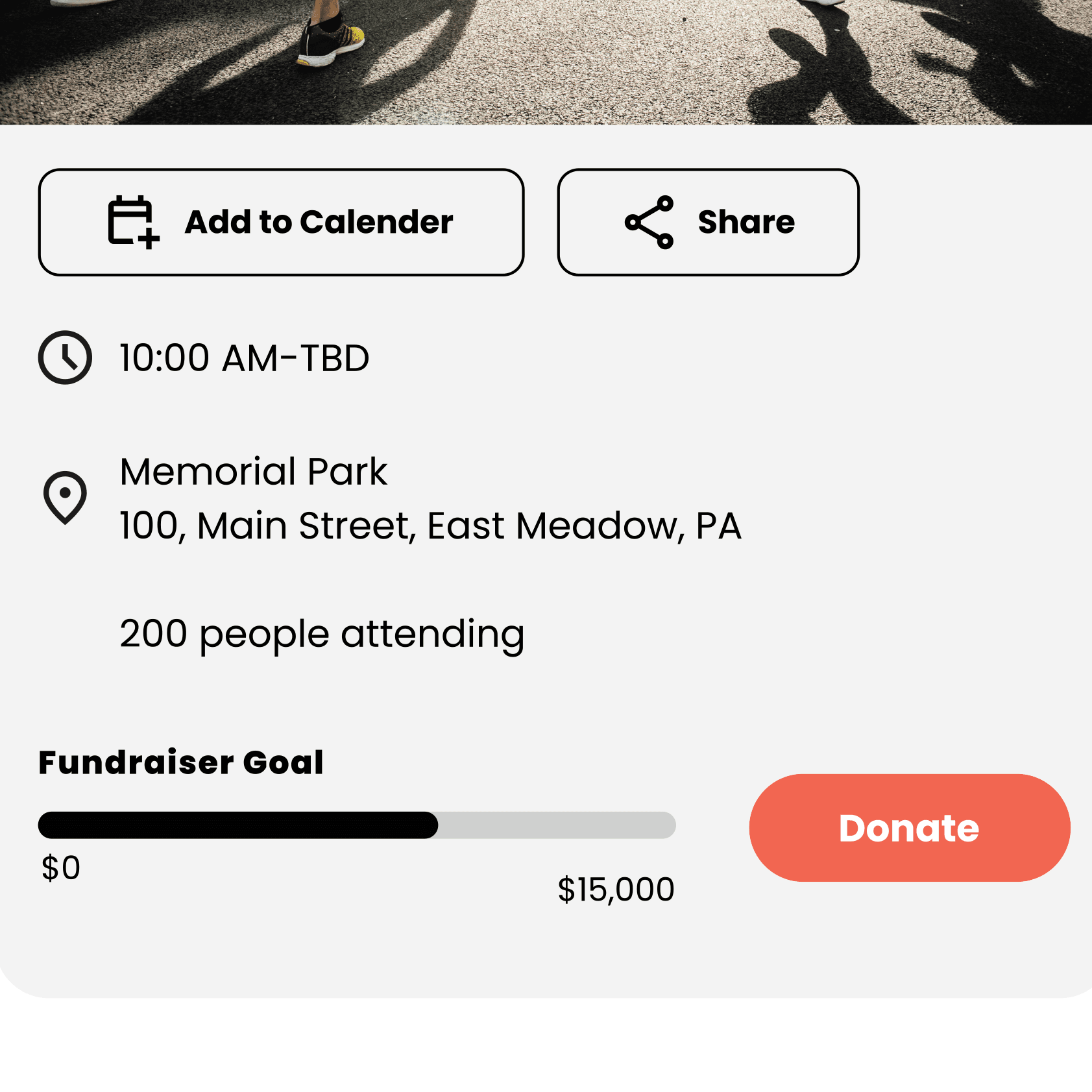
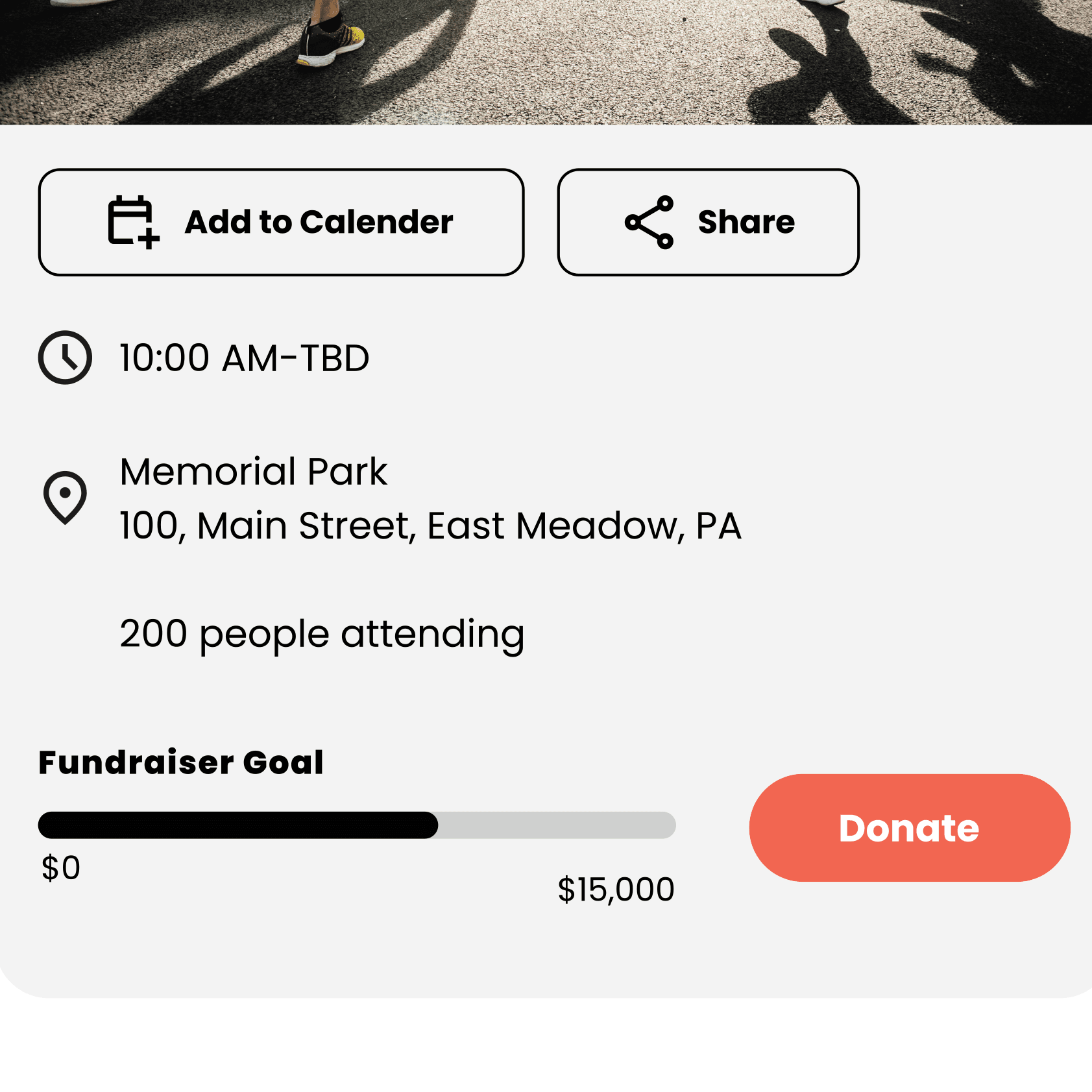
Events. An integrated feature that provides a digital experience to discover events that increase social engagement and fundraising contributions for school initiatives.
Events. An integrated feature that provides a digital experience to discover events that increase social engagement and fundraising contributions for school initiatives.



End-to-End Process
End-to-End Process
INSIGHT
INSIGHT
Competitive Analysis
Competitive Analysis
I analyzed four leading companies specific to the educational industry. All of which offered a similar product providing communication between schools and families. However, there exists clear need for a digital solution that provided both the convenience of direct messaging as well as an engaging hub for school resources.
I analyzed four leading companies specific to the educational industry. All of which offered a similar product providing communication between schools and families. However, there exists clear need for a digital solution that provided both the convenience of direct messaging as well as an engaging hub for school resources.



User Interviews
User Interviews
I conducted interviews with 6 participants all invested in the educational system. Ranging from teachers, administrators, PTO members, and parents. A consistent pain point expressed was redundancies and unclear correspondence. Messaging is not being communicated effectively, and therefore potential directives are being overlooked. Also, identified was the need to help users identify and organize school events to accommodate their existing schedules.
I conducted interviews with 6 participants all invested in the educational system. Ranging from teachers, administrators, PTO members, and parents. A consistent pain point expressed was redundancies and unclear correspondence. Messaging is not being communicated effectively, and therefore potential directives are being overlooked. Also, identified was the need to help users identify and organize school events to accommodate their existing schedules.

Samantha M.
Parent, Teacher, PTO Member
"I'd love to have confirmation that my messages are being received and actively being addressed"

Tim M.
Parent, PTO Member
" I'd want direct lines of communication and a directory that can allow me to easily search staff."

Nelson C
Teacher, School Chairman
" I think alerting students and staff about critical and time sensitive information is crucial."

Amanda L.
Parent, Teacher
"The opportunity to see events hosted by schools that parents can participate in."

Jaime S.
Parent, PTO Member
"I'd want a single app instead of becoming frustrated accessing navigating different websites."

Amanda Z.
Parent
"I'd find it useful to have a feature to connect parents with resources and other familes.

Samantha M.
Parent, Teacher, PTO Member
"I'd love to have confirmation that my messages are being received and actively being addressed"

Tim M.
Parent, PTO Member
" I'd want direct lines of communication and a directory that can allow me to easily search staff."

Nelson C
Teacher, School Chairman
" I think alerting students and staff about critical and time sensitive information is crucial."

Amanda L.
Parent, Teacher
"The opportunity to see events hosted by schools that parents can participate in."

Jaime S.
Parent, PTO Member
"I'd want a single app instead of becoming frustrated accessing navigating different websites."

Amanda Z.
Parent
"I'd find it useful to have a feature to connect parents with resources and other familes.

Samantha M.
Parent, Teacher, PTO Member
"I'd love to have confirmation that my messages are being received and actively being addressed"

Tim M.
Parent, PTO Member
" I'd want direct lines of communication and a directory that can allow me to easily search staff."

Nelson C
Teacher, School Chairman
" I think alerting students and staff about critical and time sensitive information is crucial."

Amanda L.
Parent, Teacher
"The opportunity to see events hosted by schools that parents can participate in."

Jaime S.
Parent, PTO Member
"I'd want a single app instead of becoming frustrated accessing navigating different websites."

Amanda Z.
Parent
"I'd find it useful to have a feature to connect parents with resources and other familes.
Target Audience
Target Audience
I developed two personas based on the insight gathered during the competitive analysis and user interviews. Though different in personality both personas represent real users that face similar challenges and goals.
I developed two personas based on the insight gathered during the competitive analysis and user interviews. Though different in personality both personas represent real users that face similar challenges and goals.

Jaime "The PTO Parent"
Jaime "The PTO Parent"
A 32 year old parent of one, who is very invested in school activities. They prioritizes their families education and social progress.
A 32 year old parent of one, who is very invested in school activities. They prioritizes their families education and social progress.
GOALS
Being involved with their child's education.
Being involved with their child's education.
CHALLENGES
Prioritizing the array of school activities.
Prioritizing the array of school activities.
MOTIVATION
Their child's academic and social success.
Their child's academic and social success.

Sam "The Busy Parent"
Sam "The Busy Parent"
A 34 year old parent of two, who is extremely busy balancing career and family life. They rely on efficiency and organization to help prioritize their children's education.
A 34 year old parent of two, who is extremely busy balancing career and family life. They rely on efficiency and organization to help prioritize their children's education.
GOALS
Balance work and their family's education.
Balance work and their family's education.
CHALLENGES
Managing their schedule to meet school demands.
Managing their schedule to meet school demands.
MOTIVATION
Their child's academic and social success.
Their child's academic and social success.
Affinity Map
Affinity Map
I synthesized the participant feedback I received into groupings to determine key features essential for our product.
I synthesized the participant feedback I received into groupings to determine key features essential for our product.



Key Features
Key Features
I focused on the following features to directly solve the users key goals of: Achieving clear communication of important school tasks and information. And successfully balancing the participation of events to improve overall school engagement.
I focused on the following features to directly solve the users key goals of: Achieving clear communication of important school tasks and information. And successfully balancing the participation of events to improve overall school engagement.

Digital Tasks

Messenger

Calendar
EXPLORATION
EXPLORATION
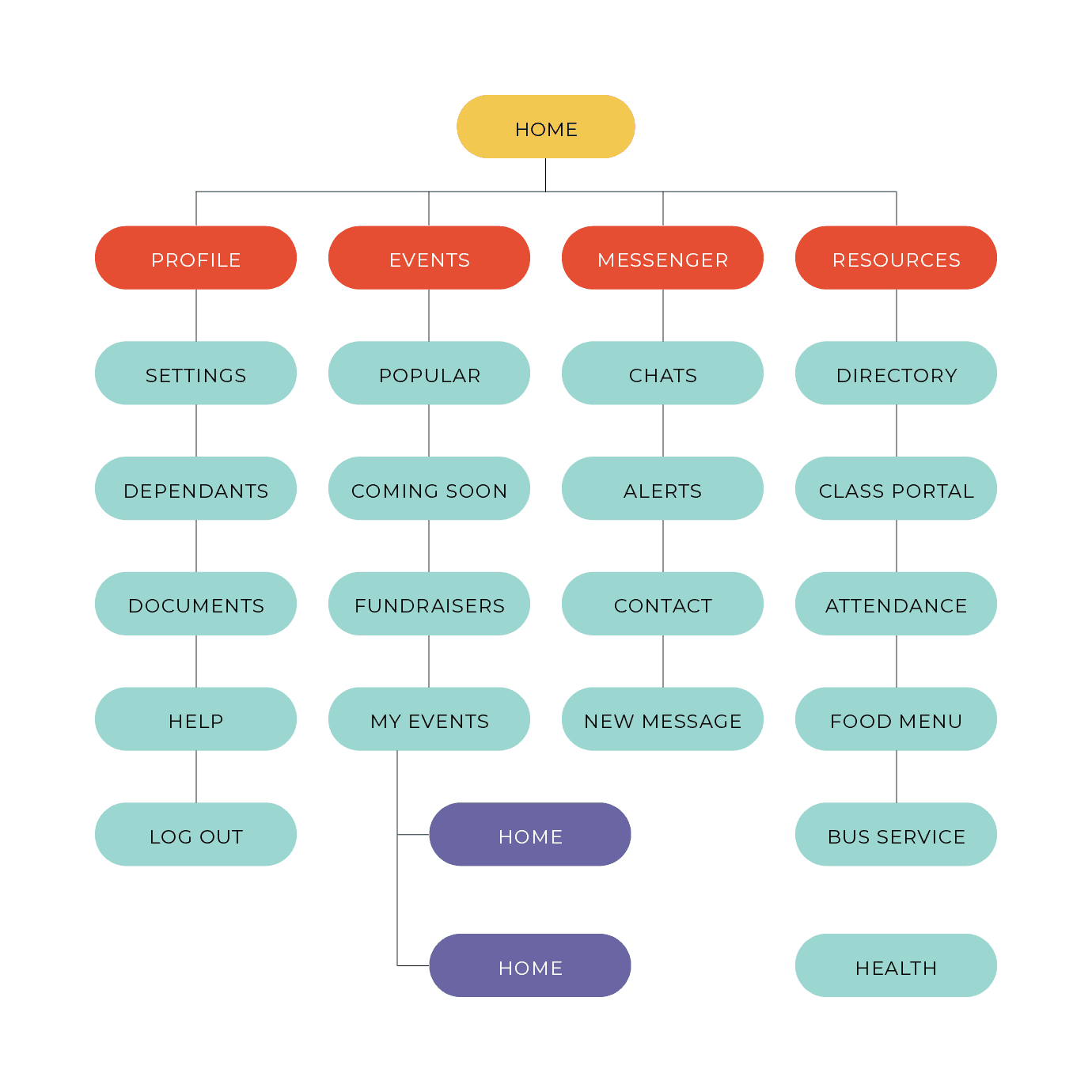
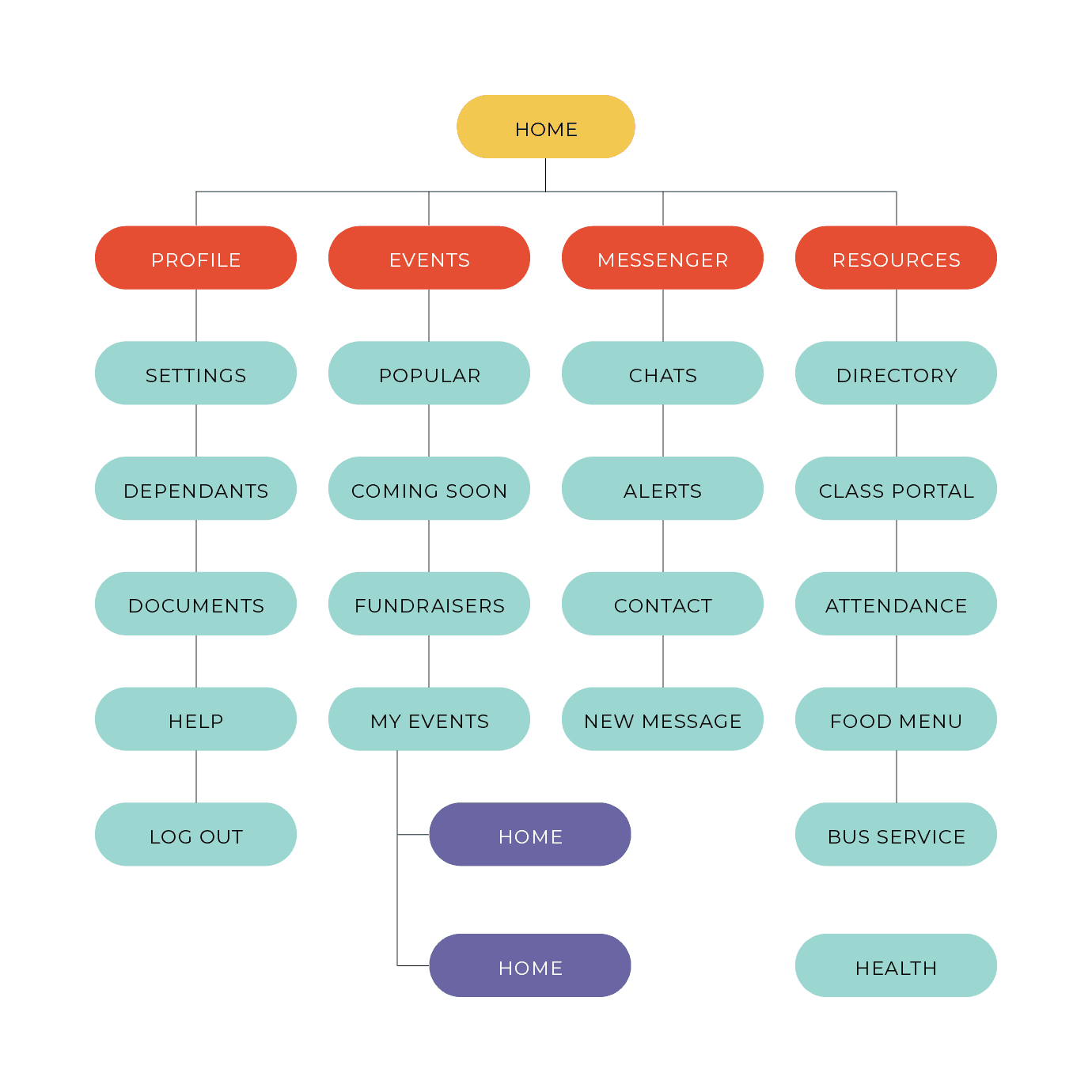
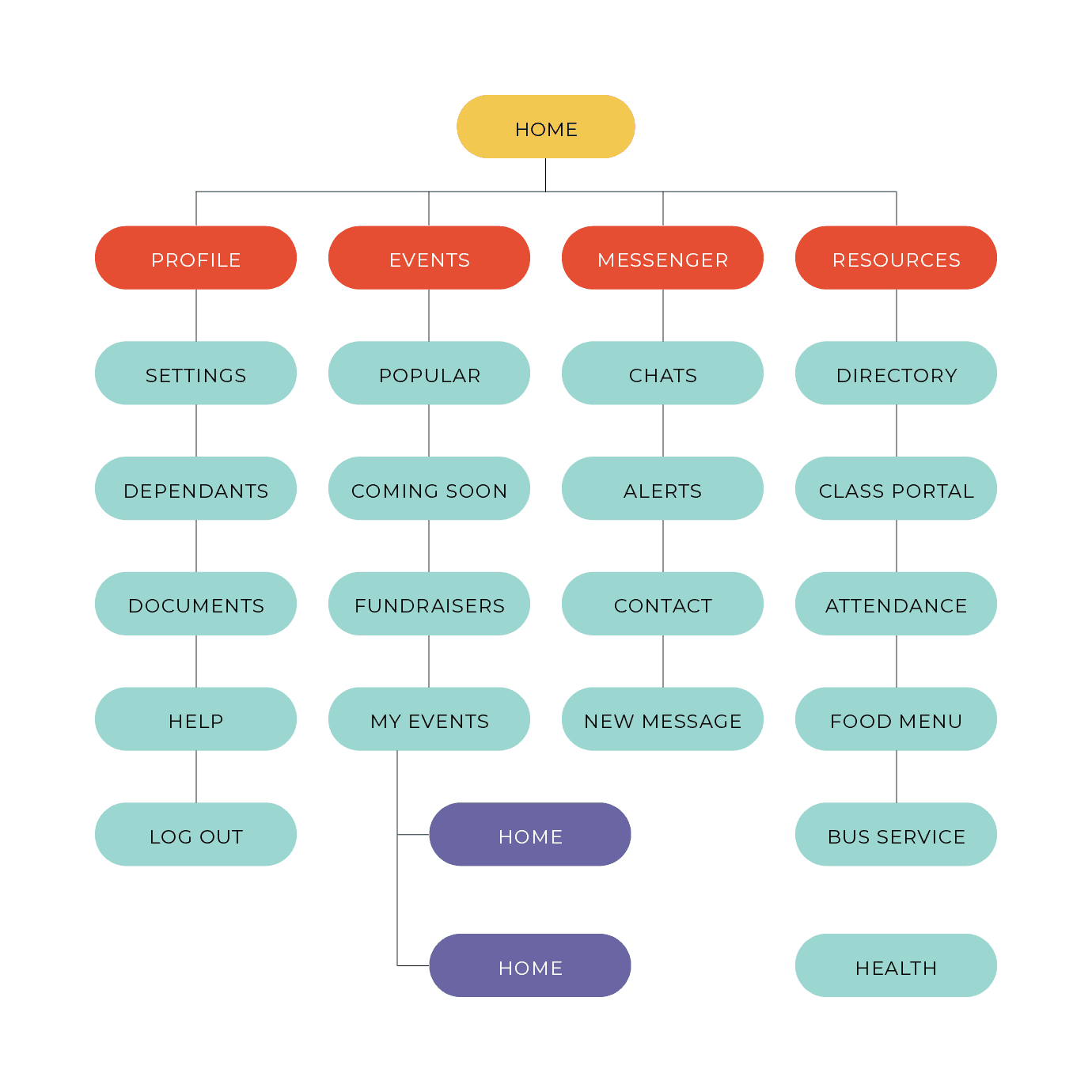
Information Architecture
Information Architecture
The sitemap reflects a balance on the needs of schools as well as families. It clearly illustrates essential paths to key features for its target audience.
The sitemap reflects a balance on the needs of schools as well as families. It clearly illustrates essential paths to key features for its target audience.



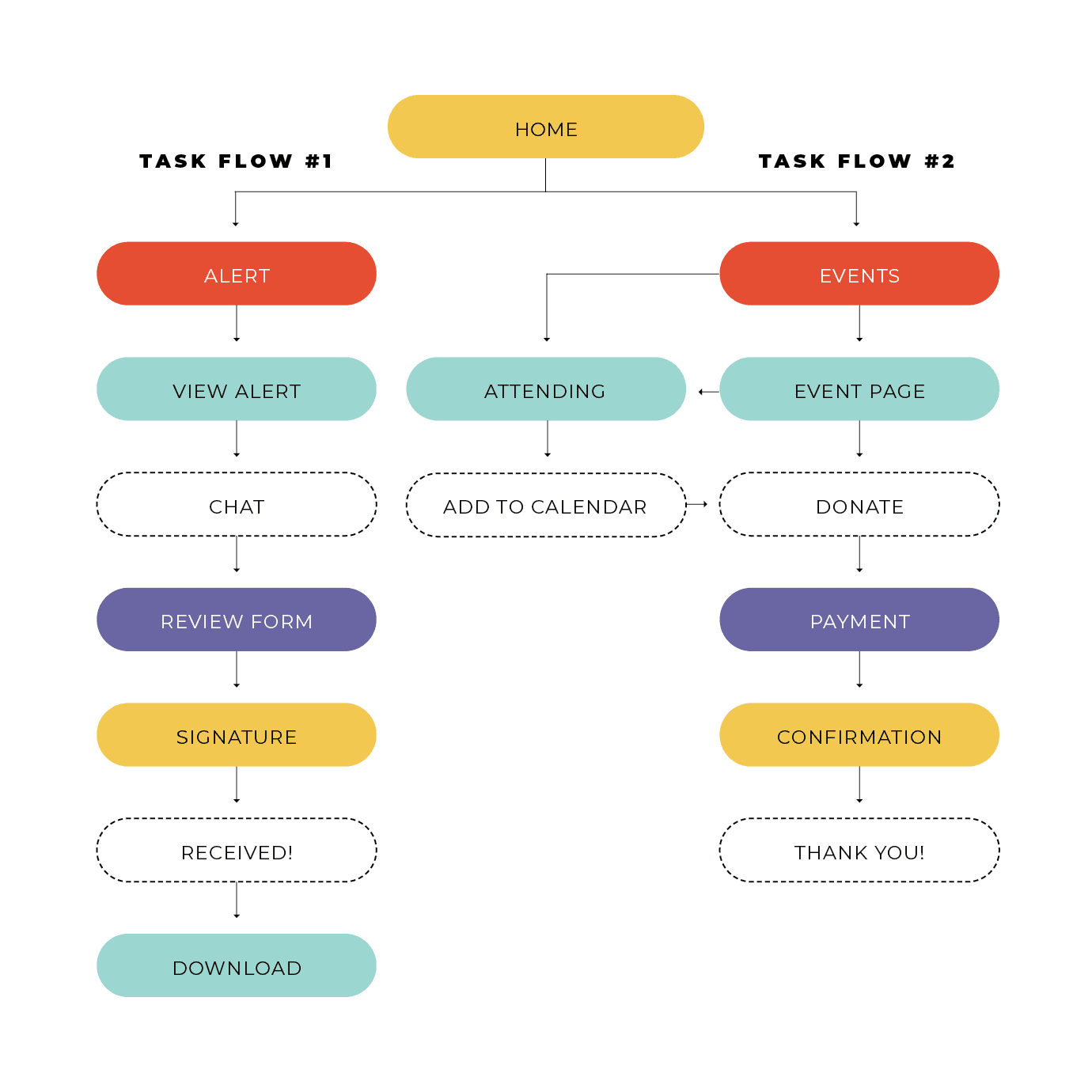
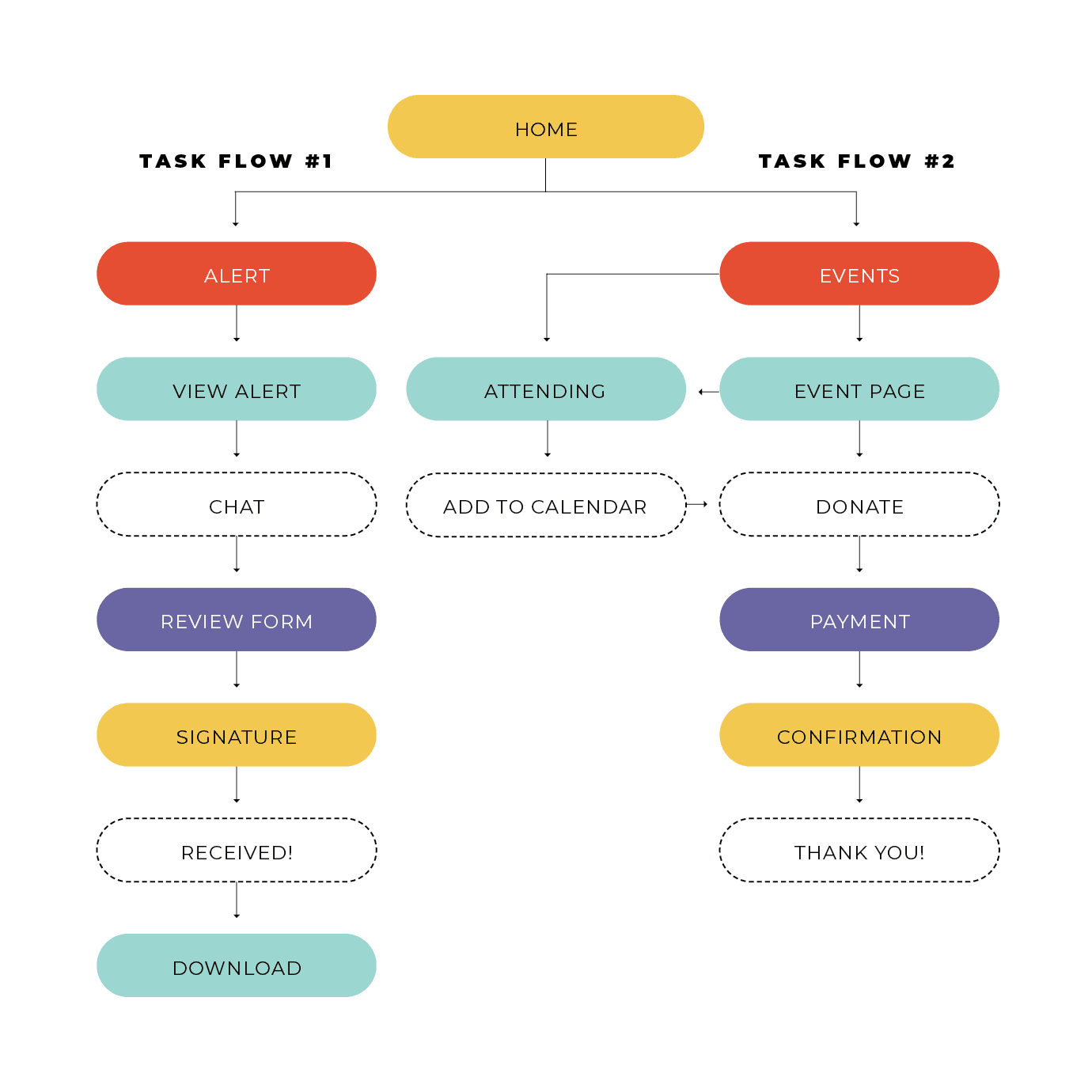
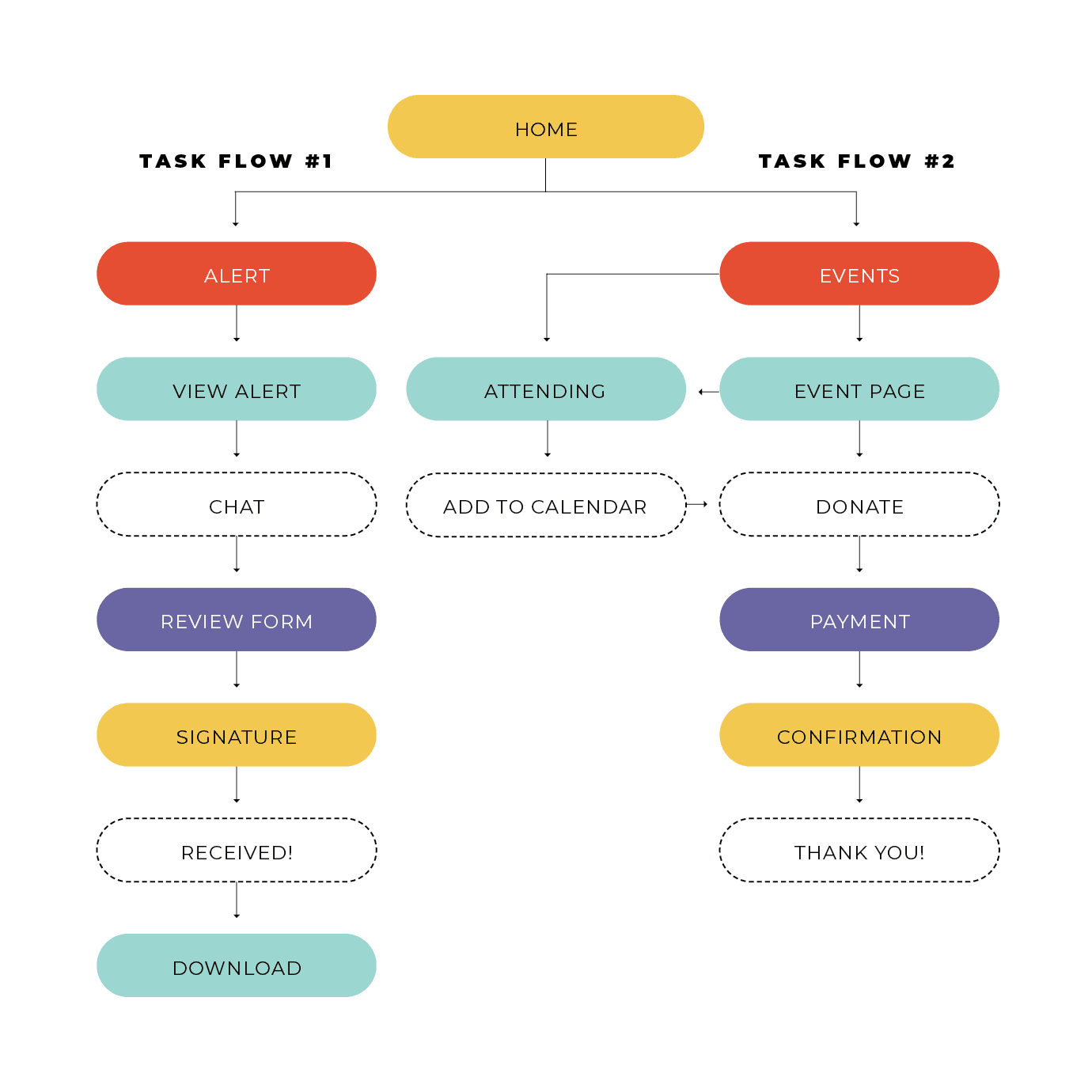
Task Flows
Task Flows
Flow #1 guides the user through the process of navigating to the chat function to successfully complete a required administrative task form.
Flow #2 guides the user through the process of navigating through the events feature to successfully donate as well as attend an event.
Flow #1 guides the user through the process of navigating to the chat function to successfully complete a required administrative task form.
Flow #2 guides the user through the process of navigating through the events feature to successfully donate as well as attend an event.



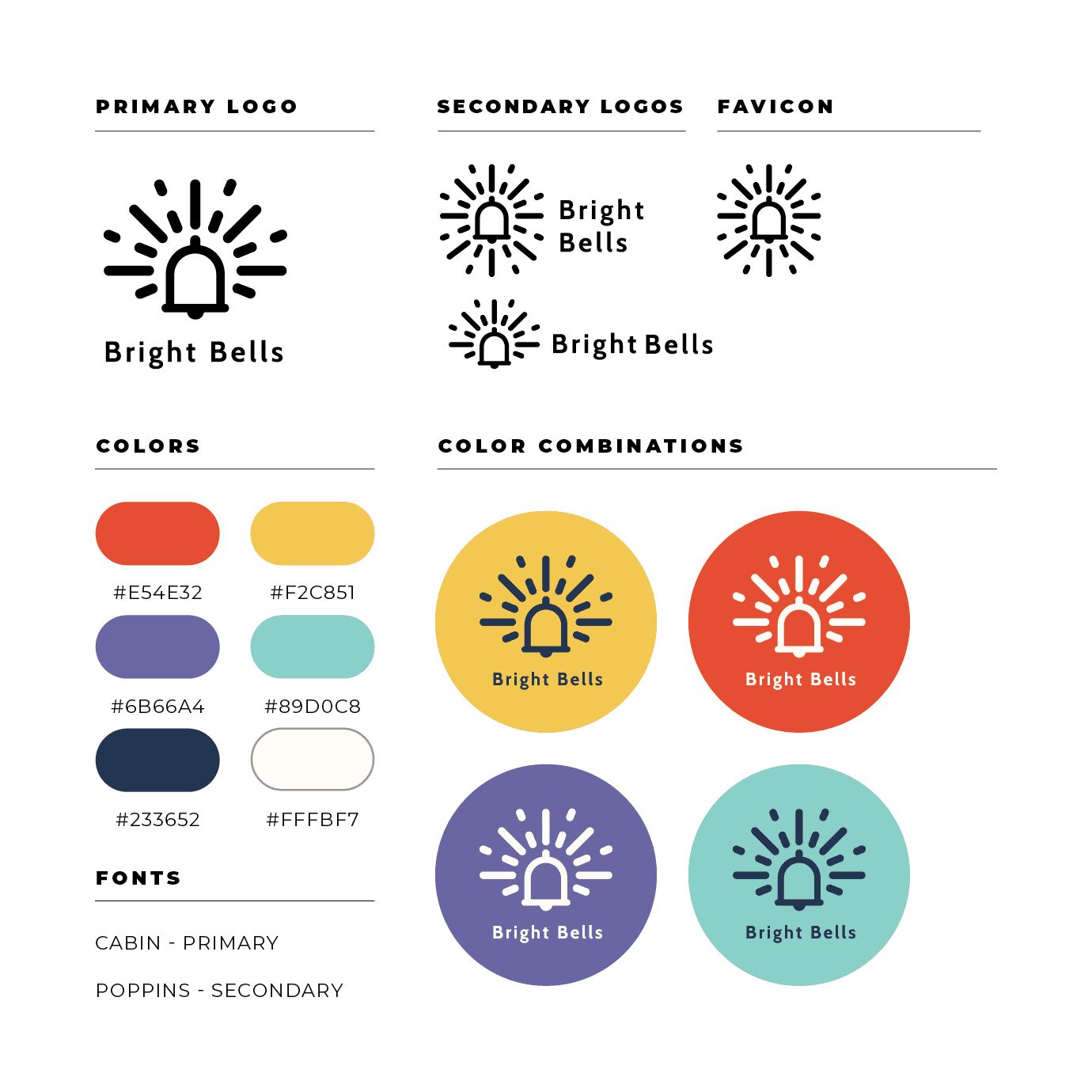
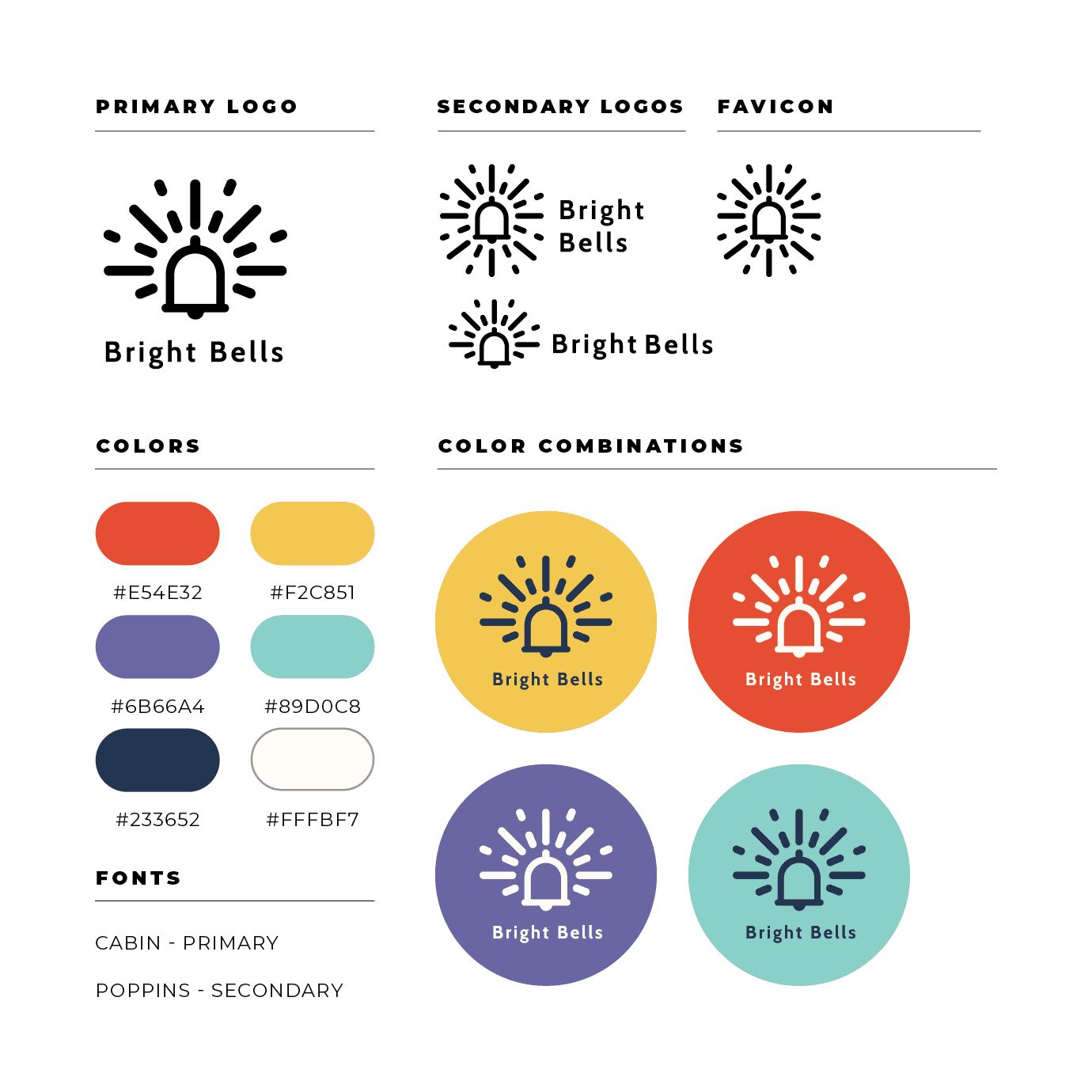
Branding
Branding
The branding was conceptualized to evoke an optimistic and trusted tone. The bell icon is reference to "school bells." Also, it symbolizes the concept of "alerts," which is an integral feature of the product.
The branding was conceptualized to evoke an optimistic and trusted tone. The bell icon is reference to "school bells." Also, it symbolizes the concept of "alerts," which is an integral feature of the product.



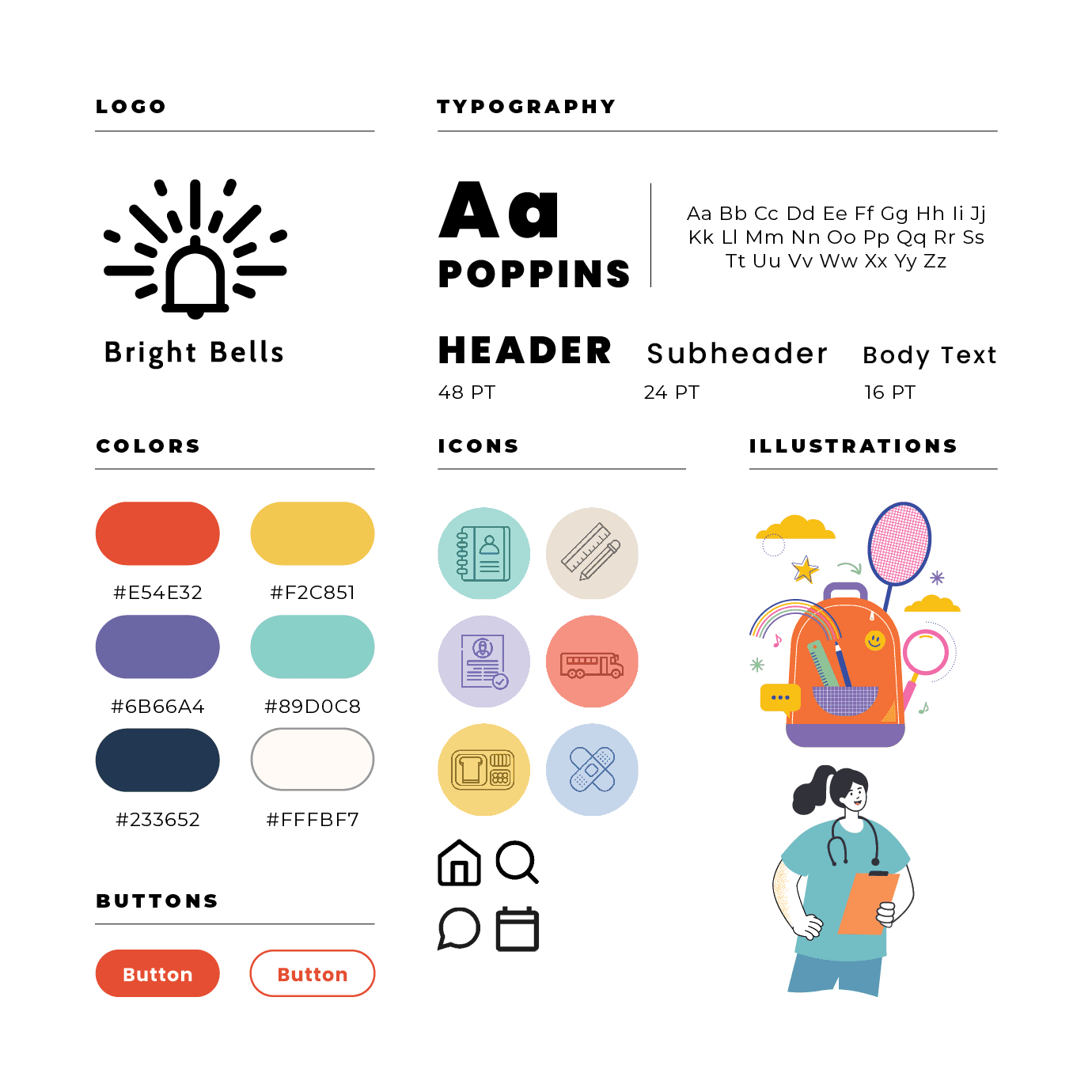
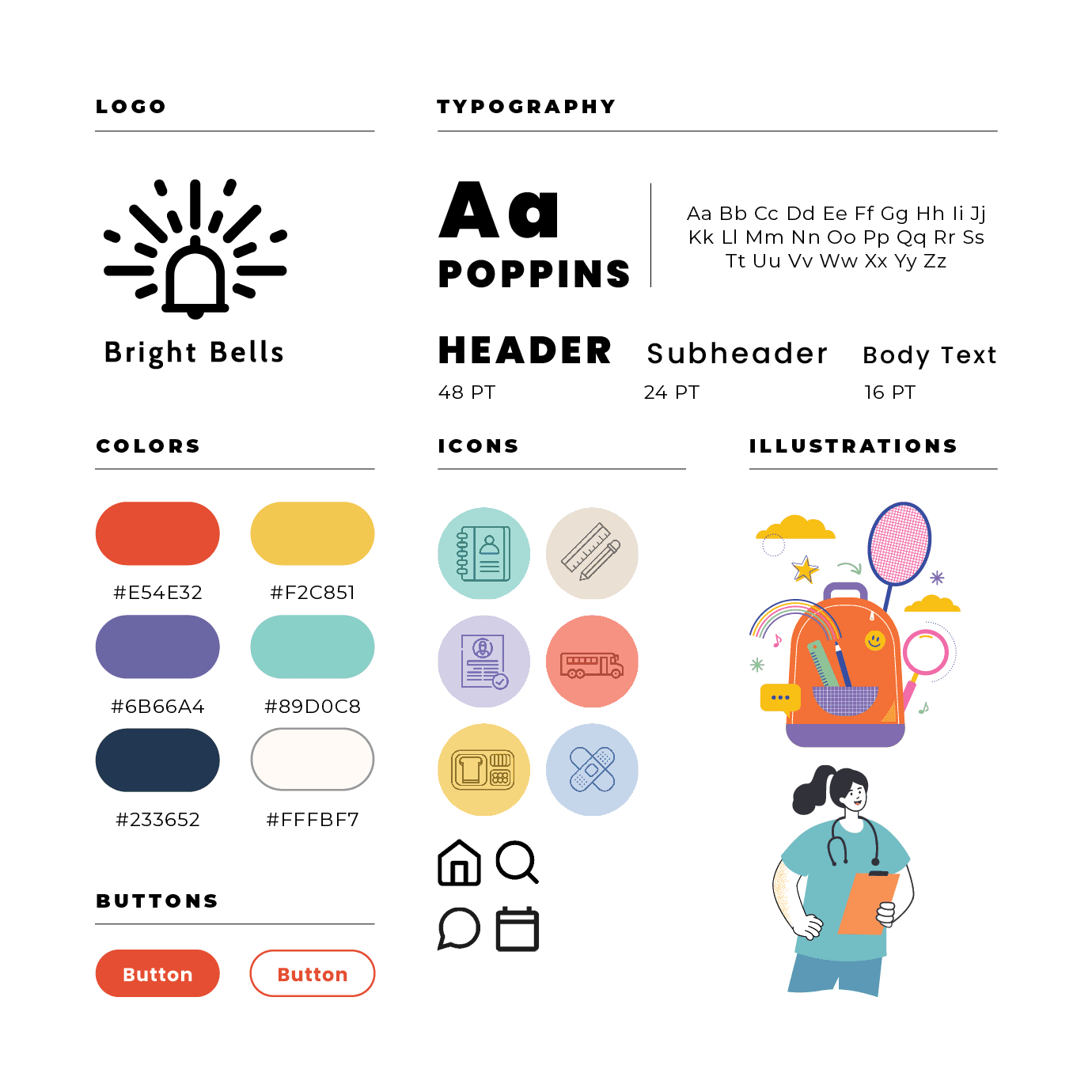
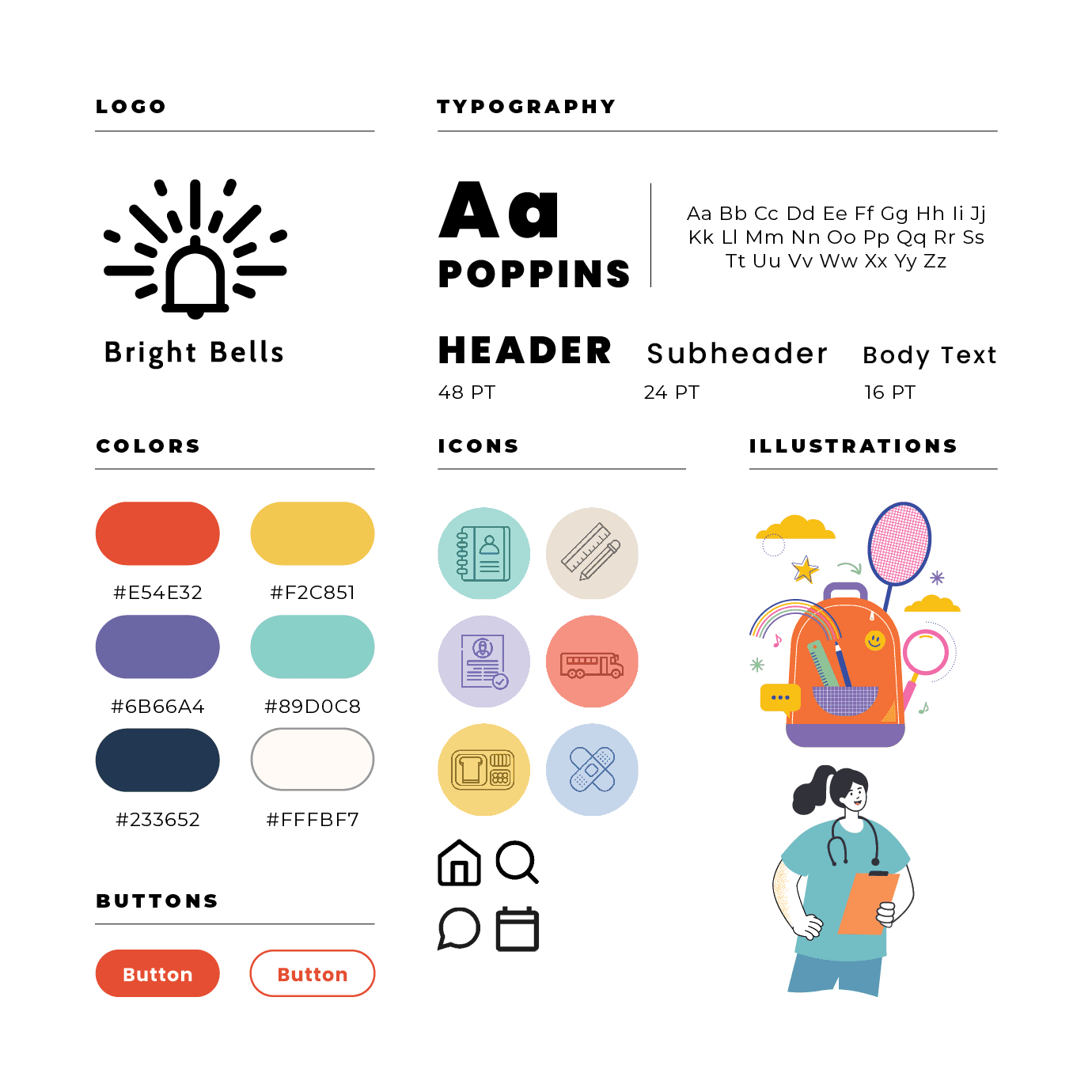
UI Kit
UI Kit
The UI Kit reinforced the concept of creating a cohesive as well as playful aesthetic fitting for an educational platform.
The UI Kit reinforced the concept of creating a cohesive as well as playful aesthetic fitting for an educational platform.



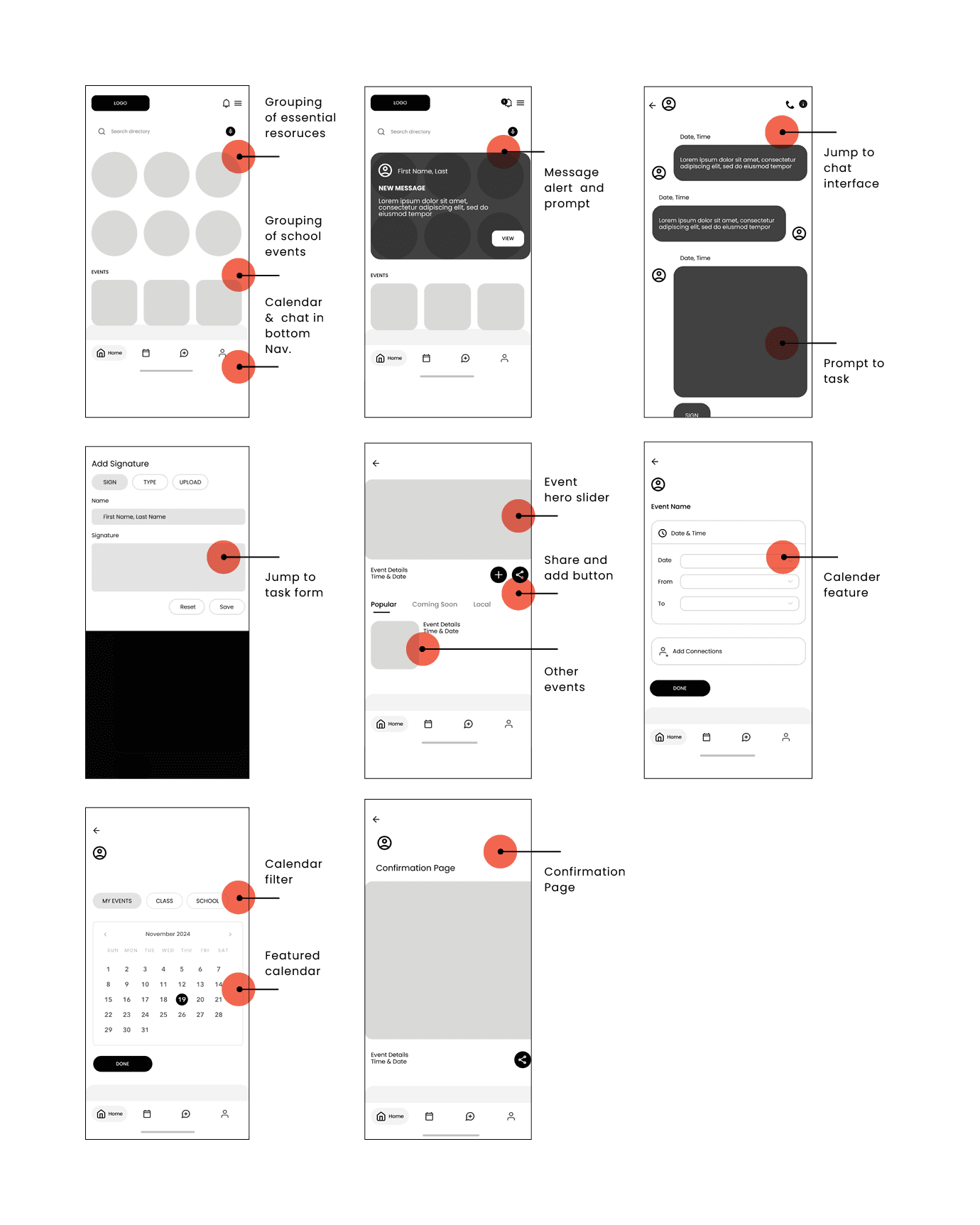
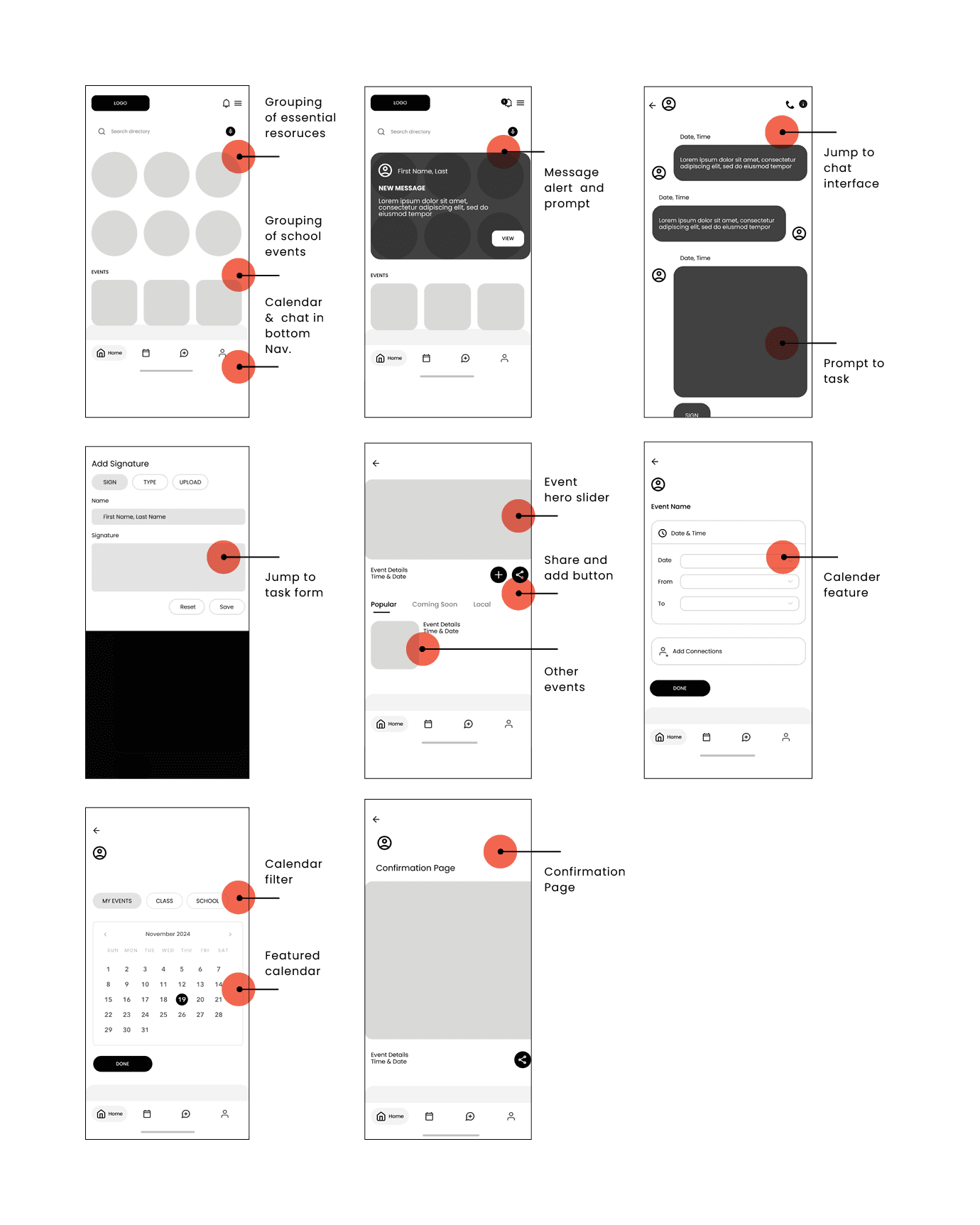
Lo-Fi Wireframes
Lo-Fi Wireframes
Lo-Fi wireframes focus on the the key task flows of the chat and events functionality.
Lo-Fi wireframes focus on the the key task flows of the chat and events functionality.



SOLUTION
SOLUTION
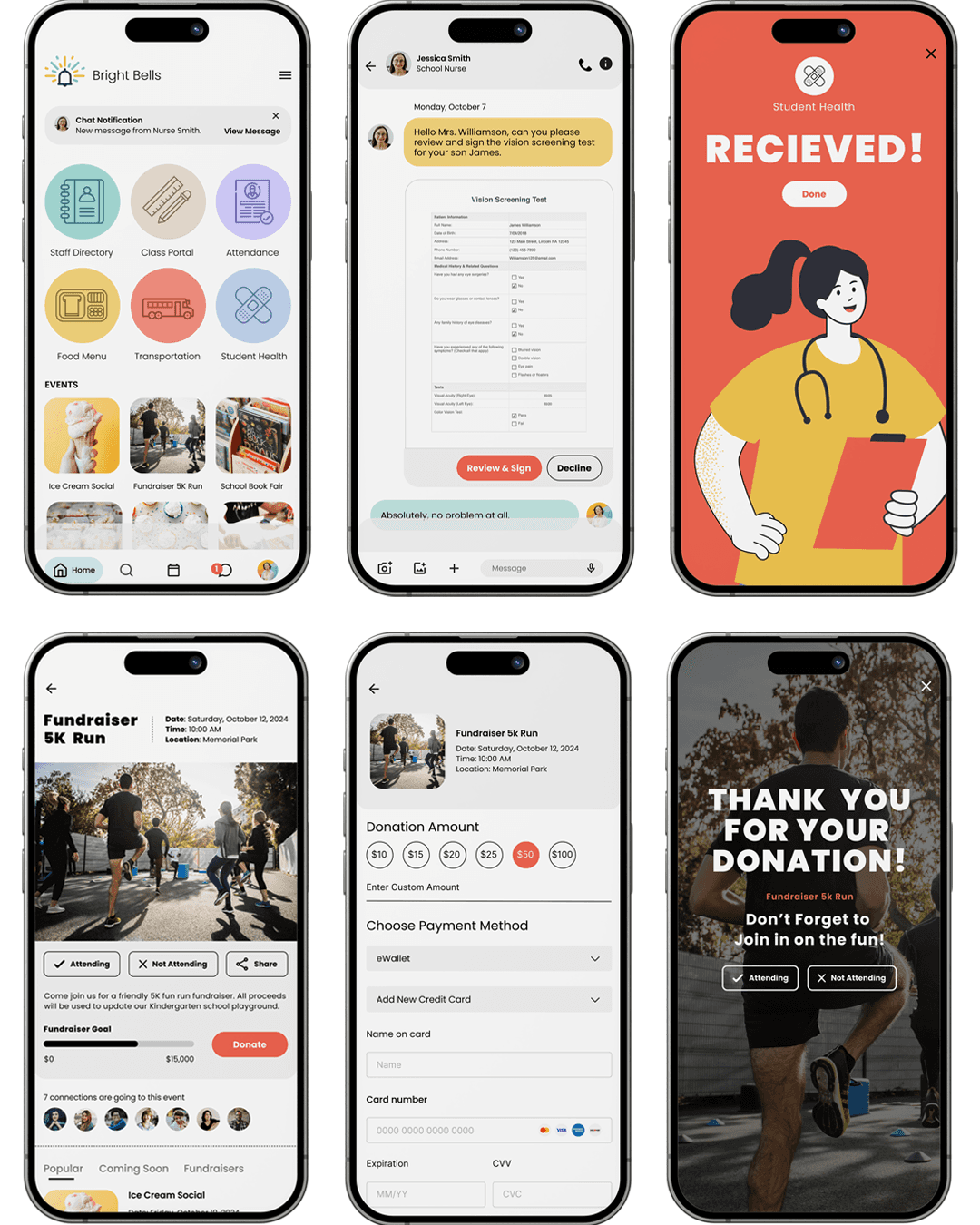
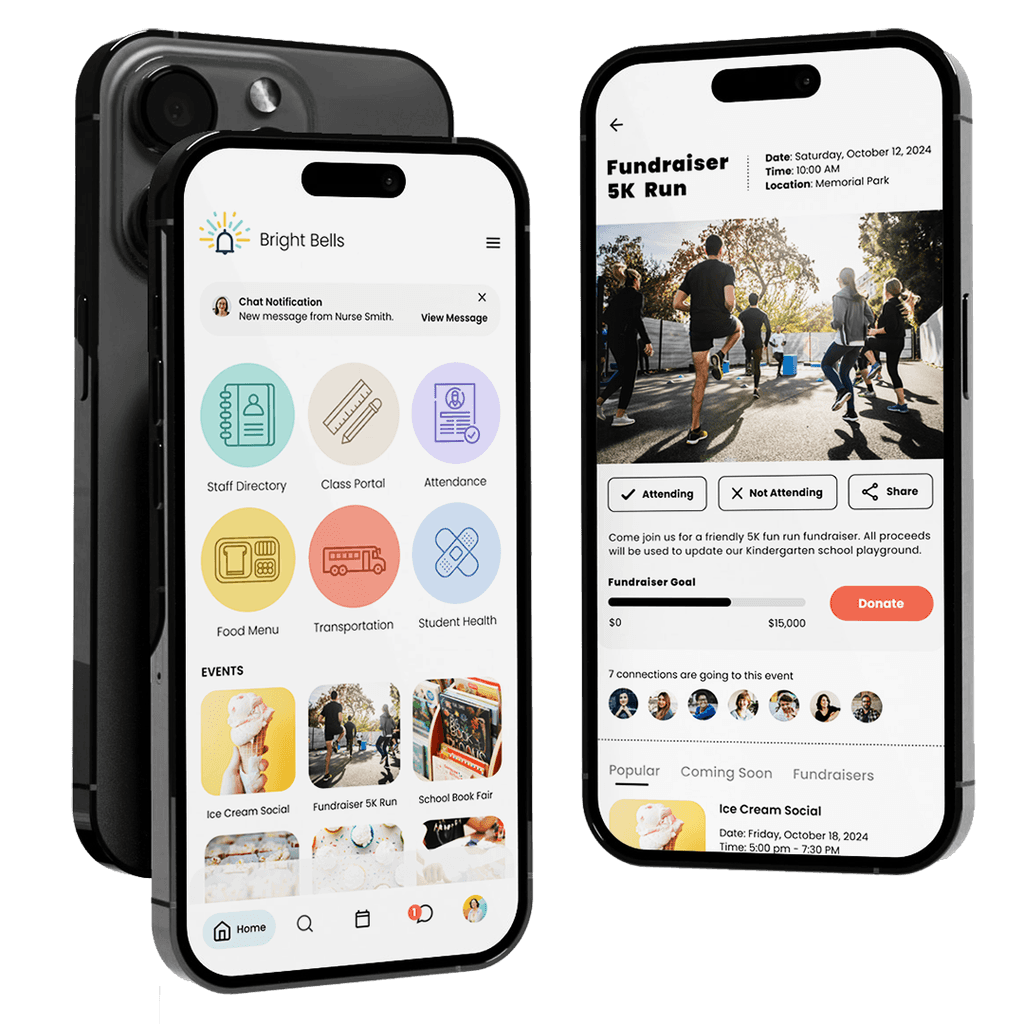
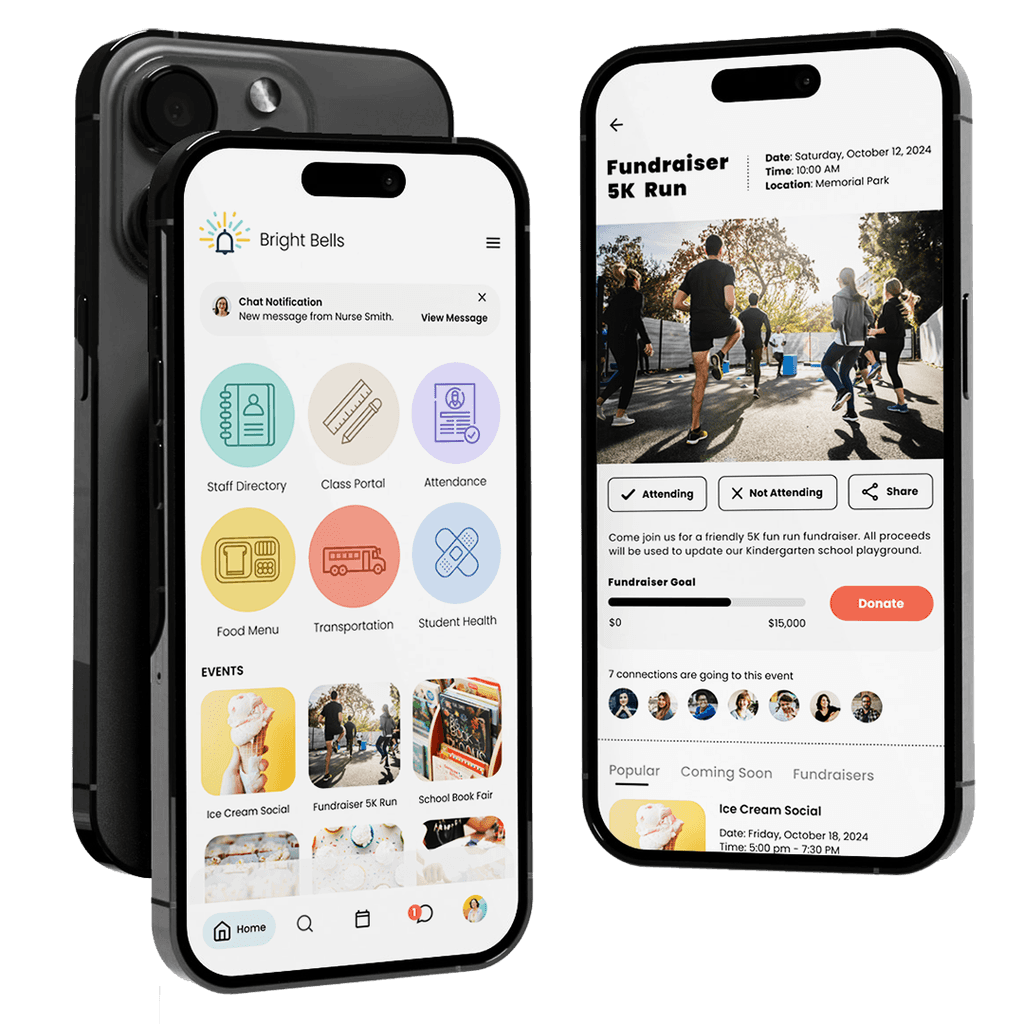
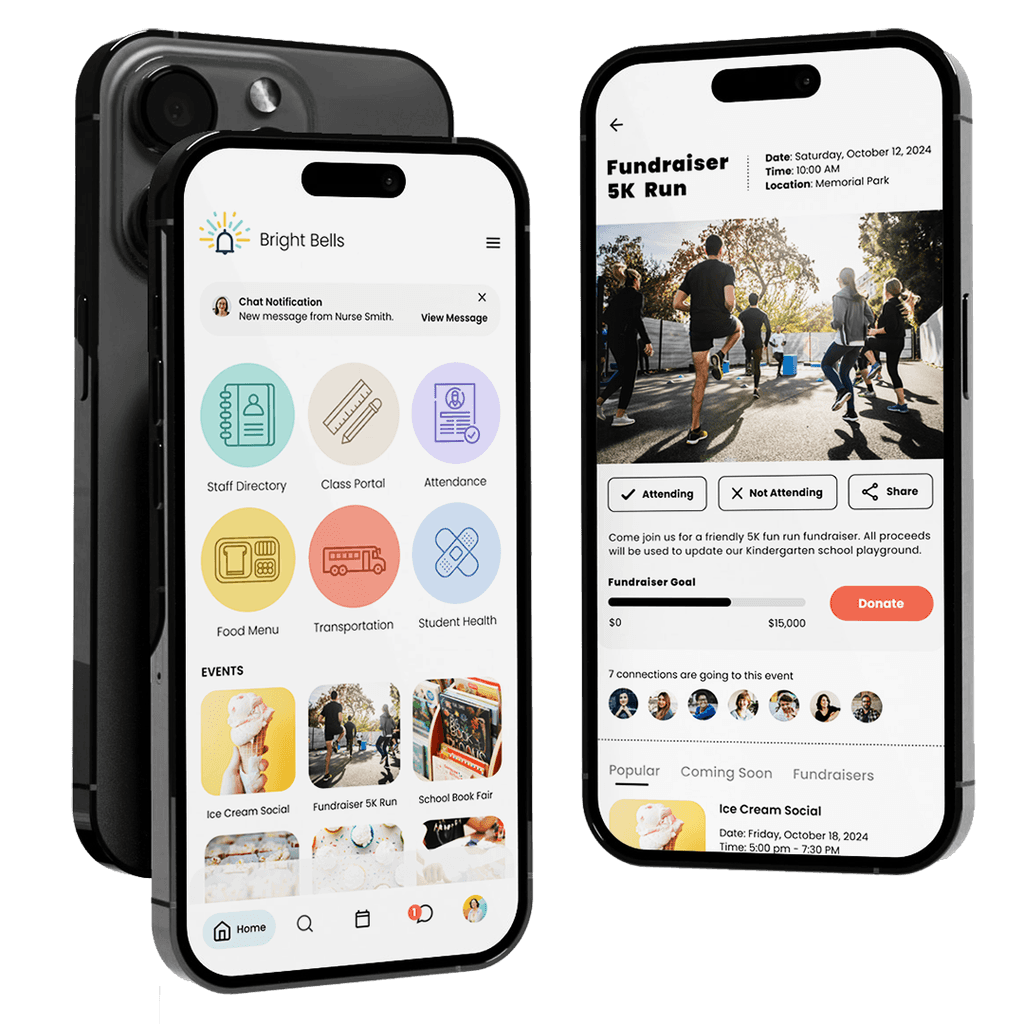
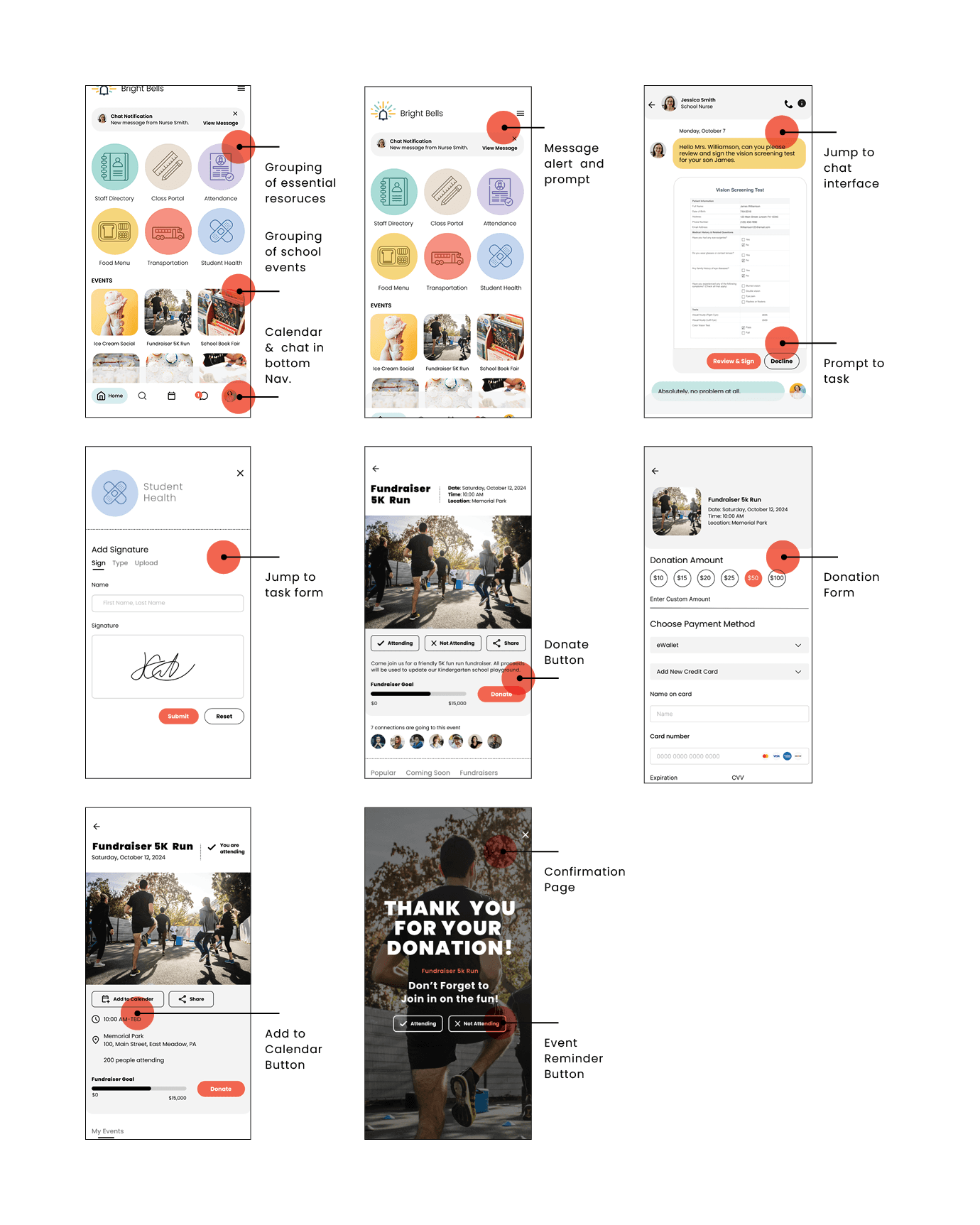
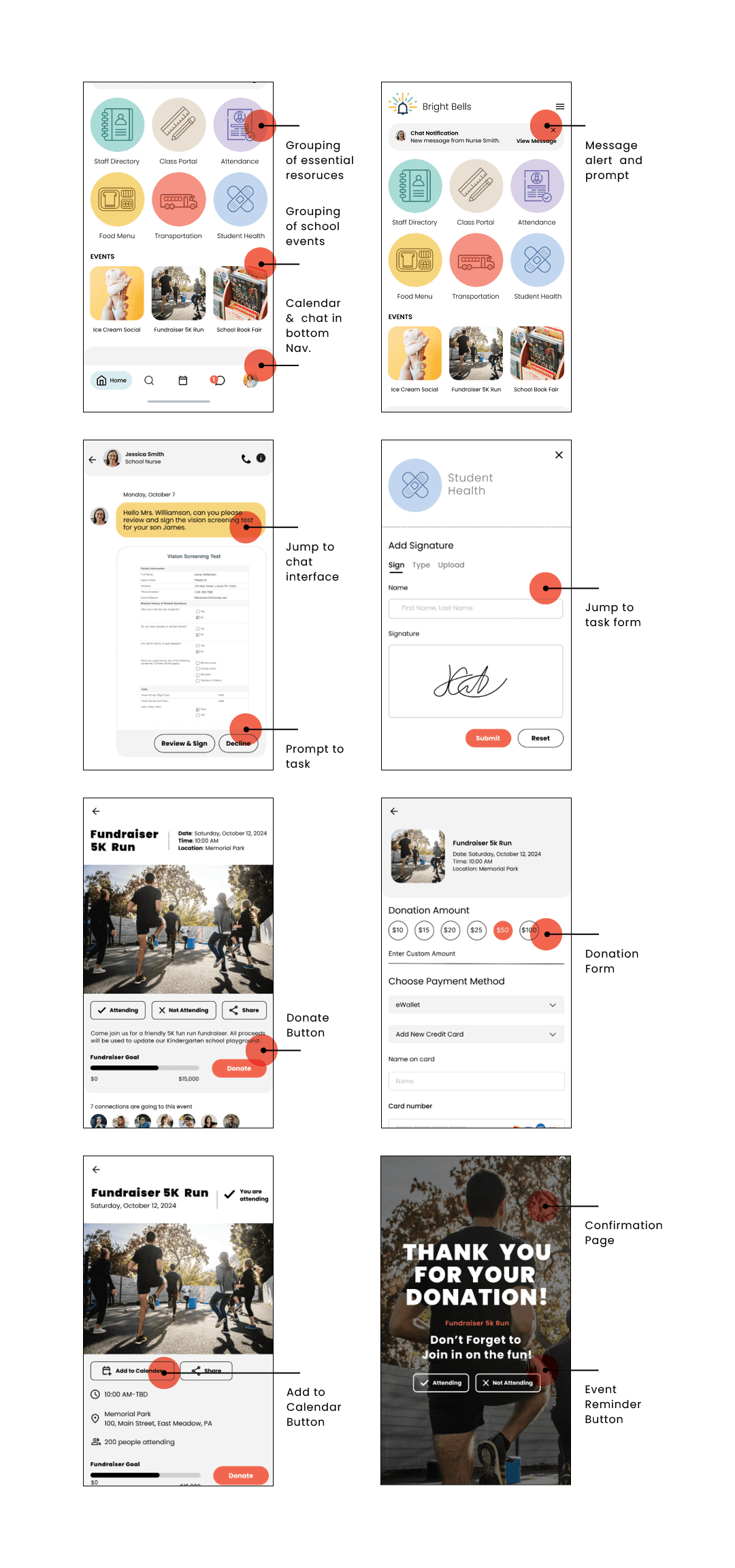
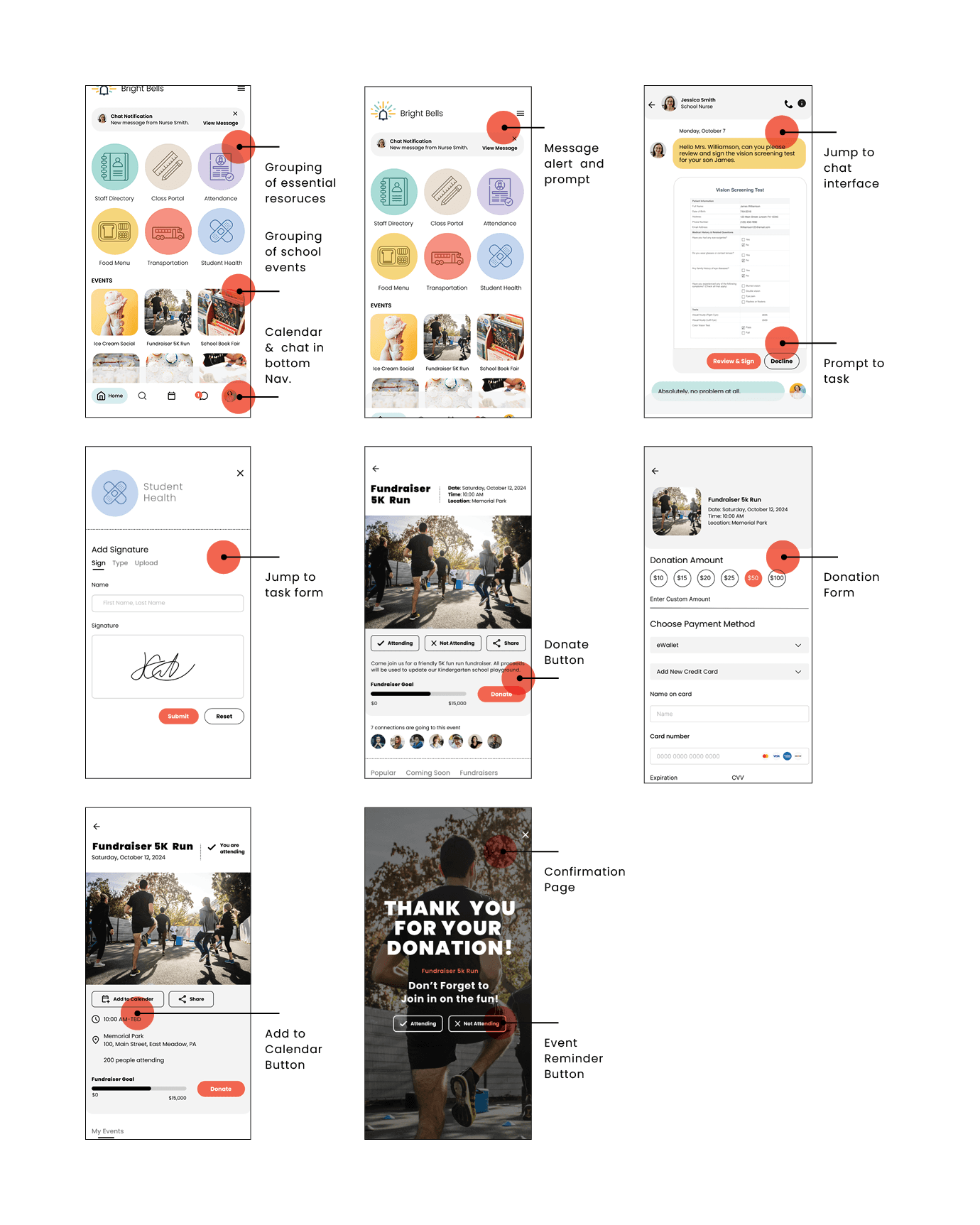
Hi-Fi Wireframes
Hi-Fi Wireframes
Hi-Fi wireframes showcase a more developed UI vision based on the developed branding style. Also, it includes insightful iterations based on the feedback recieved from user testing.
Hi-Fi wireframes showcase a more developed UI vision based on the developed branding style. Also, it includes insightful iterations based on the feedback recieved from user testing.



Revisions
Revisions
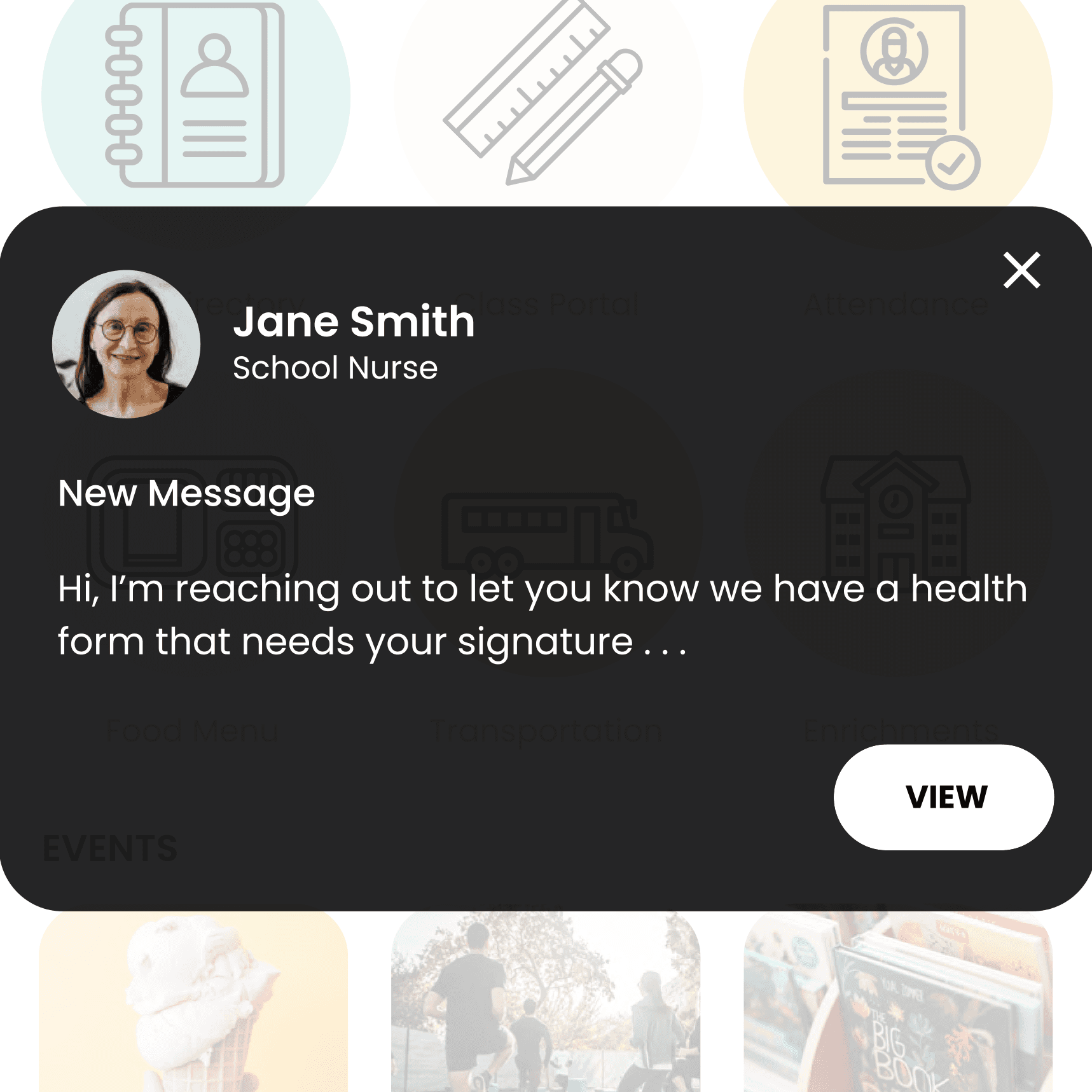
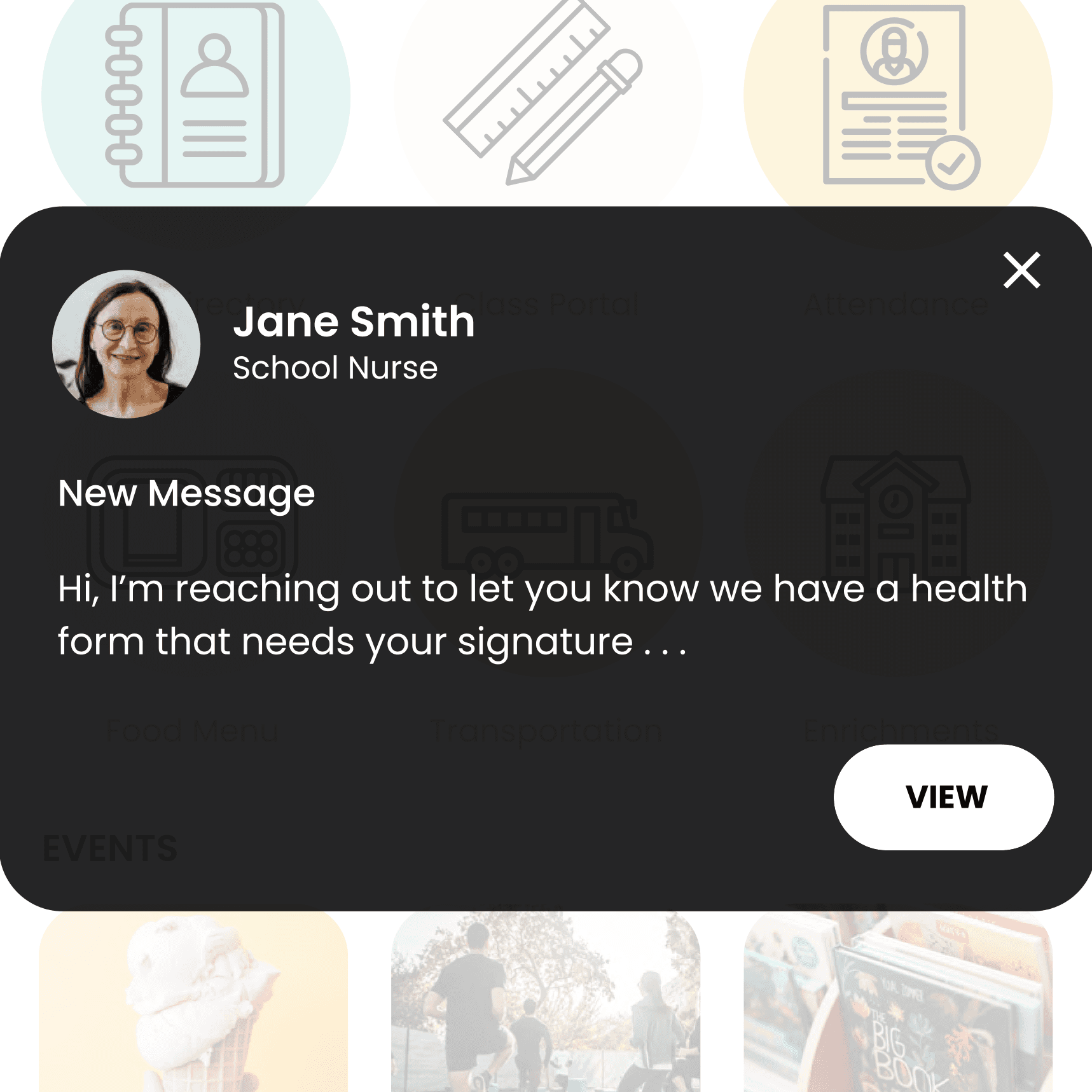
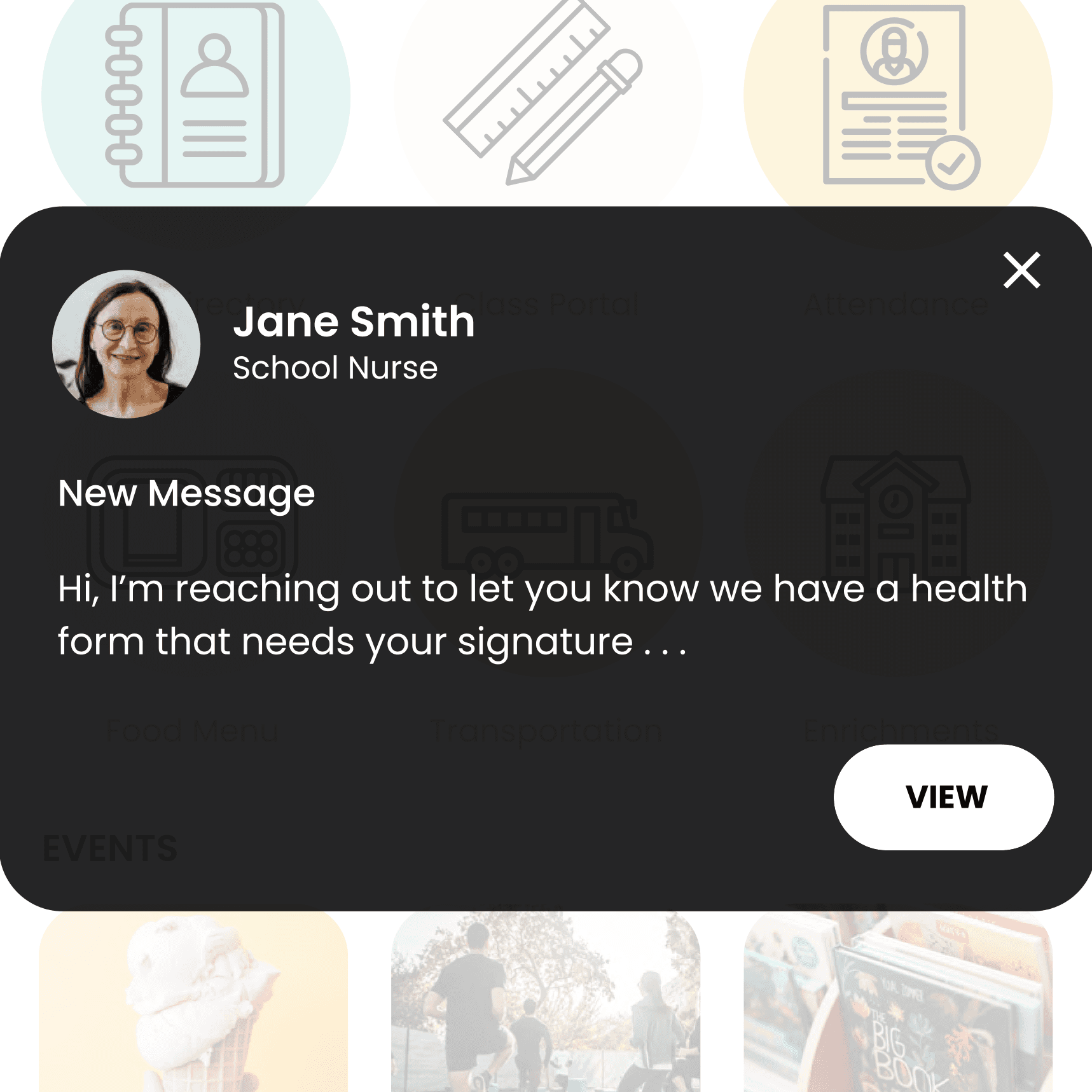
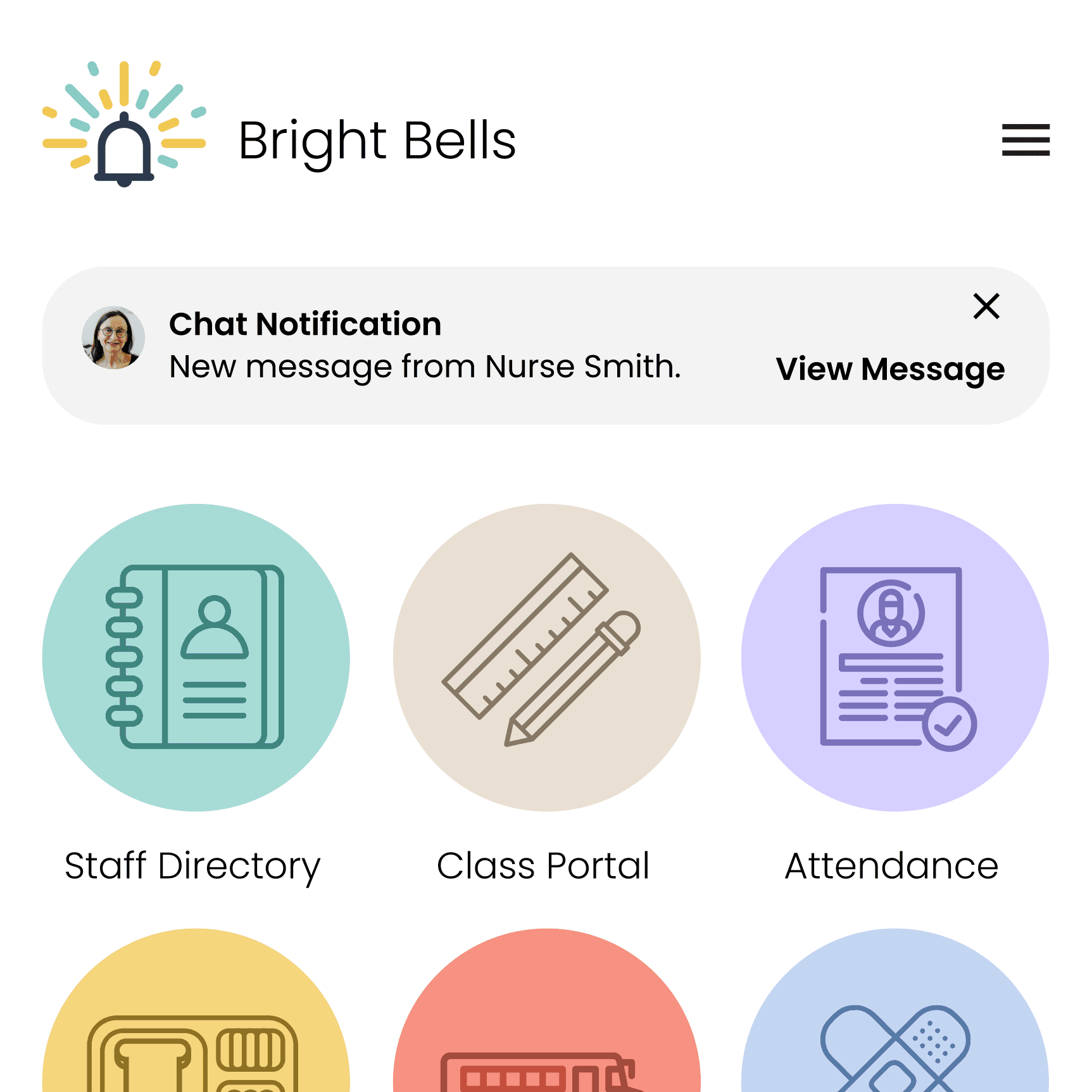
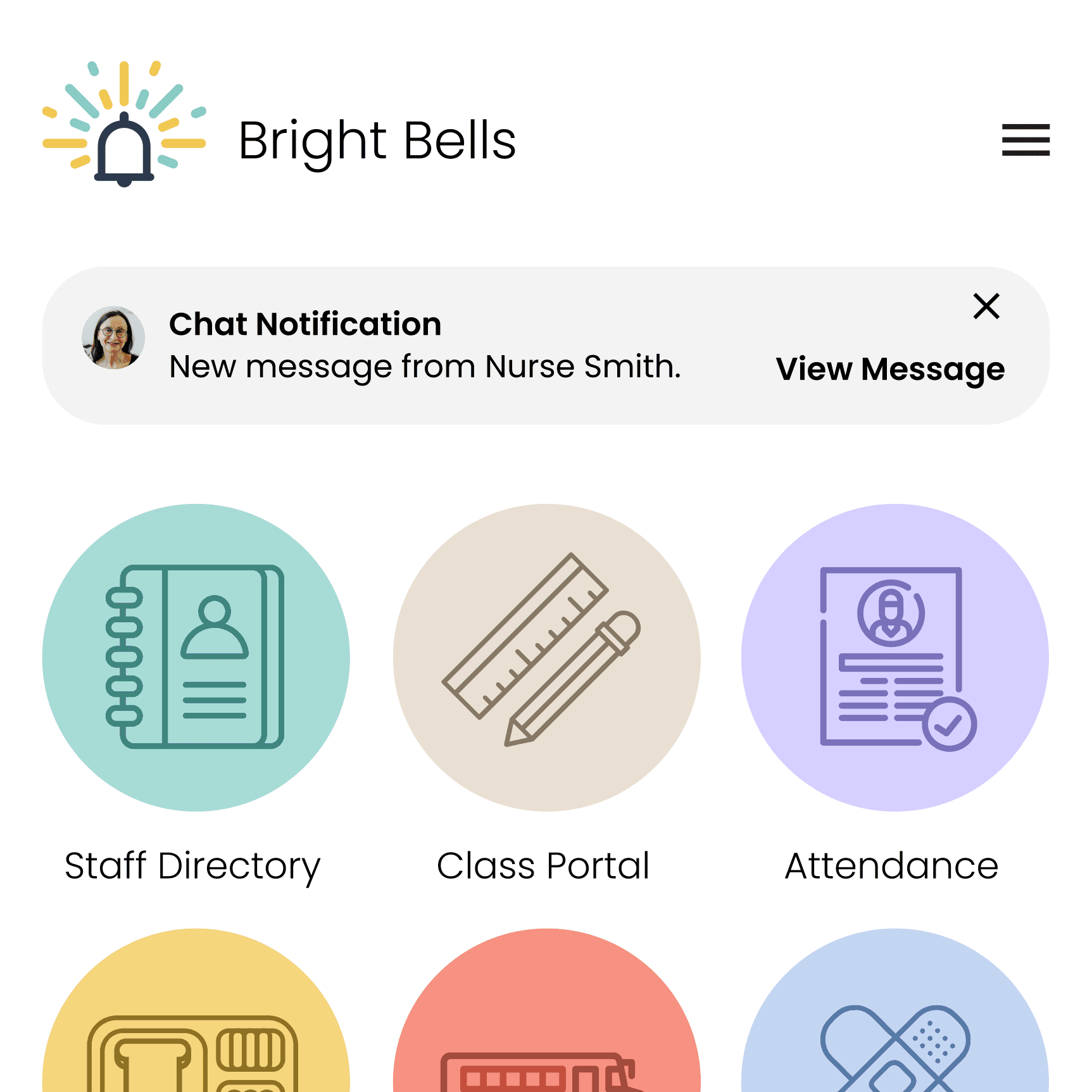
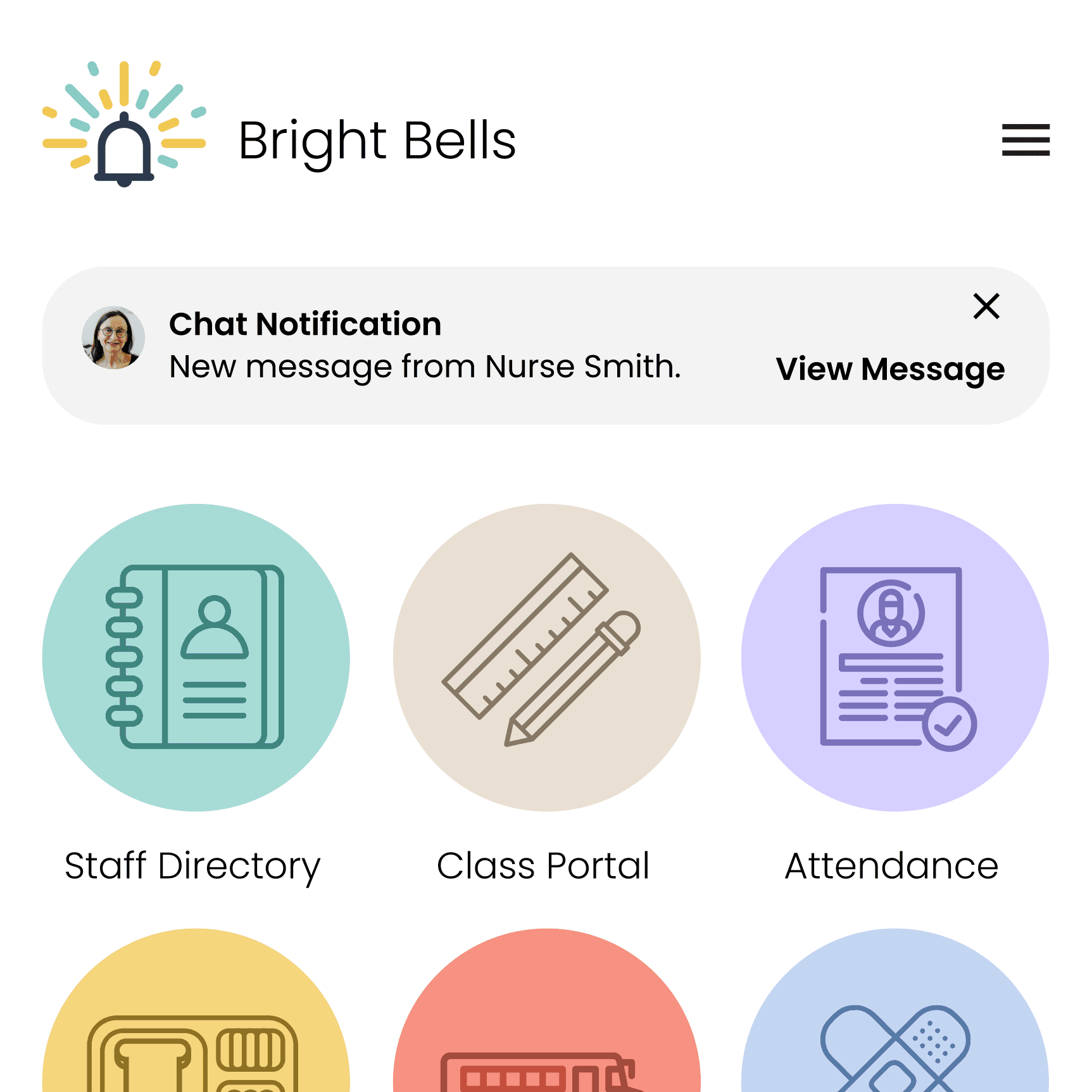
Iteration #1
Iteration #1



Original Version
Original Version
The chat notification is too large and disruptive.
The chat notification is too large and disruptive.



Final Version
Final Version
The revised alert is now a balanced toast notification.
The revised alert is now a balanced toast notification.
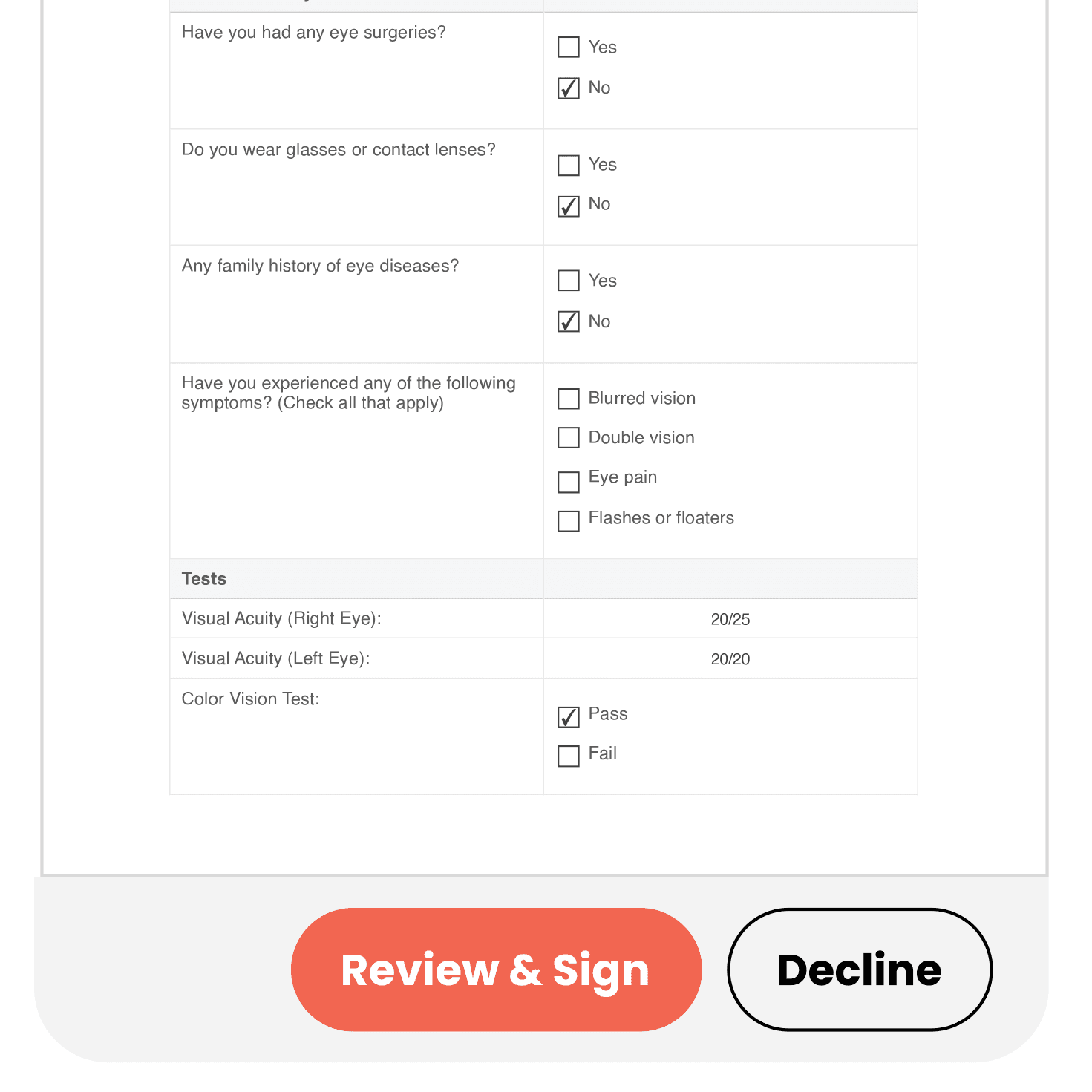
Iteration #2
Iteration #2



Original Version
Original Version
The chat does not clearly prompt the user to its task.
The chat does not clearly prompt the user to its task.



Final Version
Final Version
The revised chat now clearly has button prompts.
The revised chat now clearly has button prompts.
Iteration #3
Iteration #3



Original Version
Original Version
Users were directed to a dedicated calendar with no option to add to an existing schedule
Users were directed to a dedicated calendar with no option to add to an existing schedule